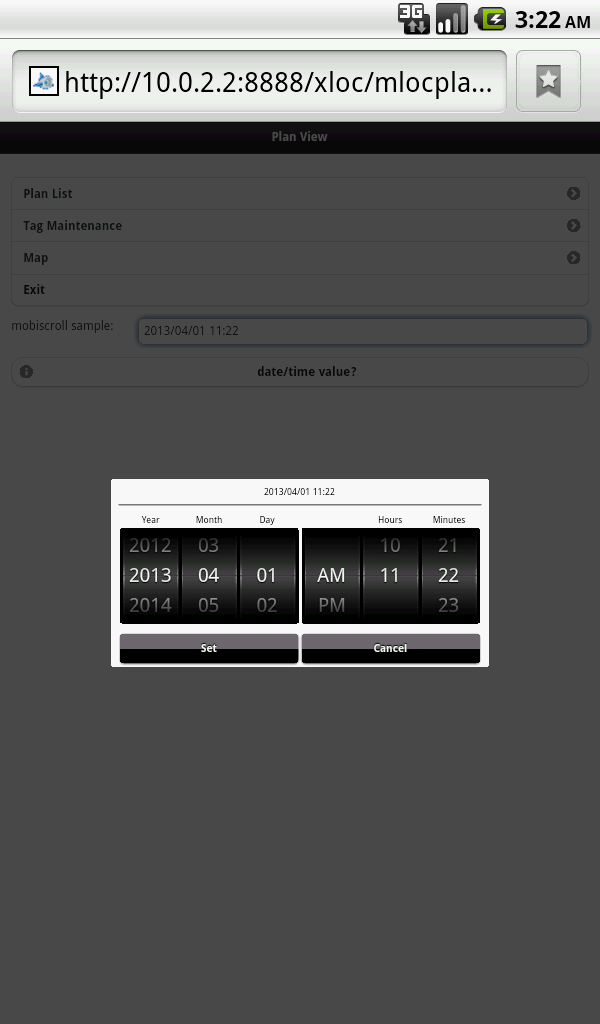
mobile機器の画面で日付や時刻を入力するには、mobiscrollが便利だ。(PCのブラウザでももちろん使える。)
今回は、この中のdatetime コンポーネントを使ってみる。
- mobiscrollのCSS/スクリプトファイルを読み込む
適宜ダウンロードしてCSS・スクリプトファイルを読み込む。CDNがあるかは不明。
<!-- HTML --> <link rel="stylesheet" href="/jslib/mobiscroll/mobiscroll.custom-2.5.0.min.css"/> <!-- mobiscrollの前にjQueryをロードする必要がある。--> <script src="/jslib/mobiscroll/mobiscroll.custom-2.5.0.min.js"></script>
<!-- HTML --> <!-- input要素を使う --> <input id="scrollerDateSample" name="scrollerDateSample" />
適宜のタイミングでコンポーネントを初期化する。その際、各種オプションを設定する。デフォルトでのデータフォーマット・表示時の項目並び順(日付はmm/dd/yy、時刻はhh:mm AM(PM))を変更した例は以下。
// JavaScript
$('#scrollerDateSample').mobiscroll({
preset: 'datetime',
dateFormat: 'yy/mm/dd', // 日付フォーマット('2013/04/01' ゼロパディング yy=年:4桁)
dateOrder: 'yymmdd', // 日付表示時の並び順(年-月-日)
timeFormat: 'HH:ii', // 時刻フォーマット('23:59' ゼロパディング)
timeWheels: 'Ahhii' // 時刻表示時の並び順(AM/PM-時-分)
});
通常のinput要素と同様、val()メソッドが使える。
// JavaScript
var d = '2013/04/01 11:22';
$('#scrollerDateSample').val(d); // 値の設定
console.debug($('#scrollerDateSample').val()); // 値の取得