前記事までの作業で、乗車予定を行動予定に変換できたので、今度はスケジューラ(Google Calendar)に登録する。乗車予定から行動予定の変換は一方向の処理(=手動での追加情報は無し)だったが、スケジューラ登録も同様の処理とする。
Google Calendarへの登録は、以前作成したライブラリによる。1件の行動予定データ(timeslot)を1件のイベントとして登録し、登録後に得られるイベントIDを予定データに保存しておく。また、Google Calendar側で説明(description)を変更した場合にのみ、その内容を予定データに反映する。(それ以外の変更は反映しない=一方向の処理。)
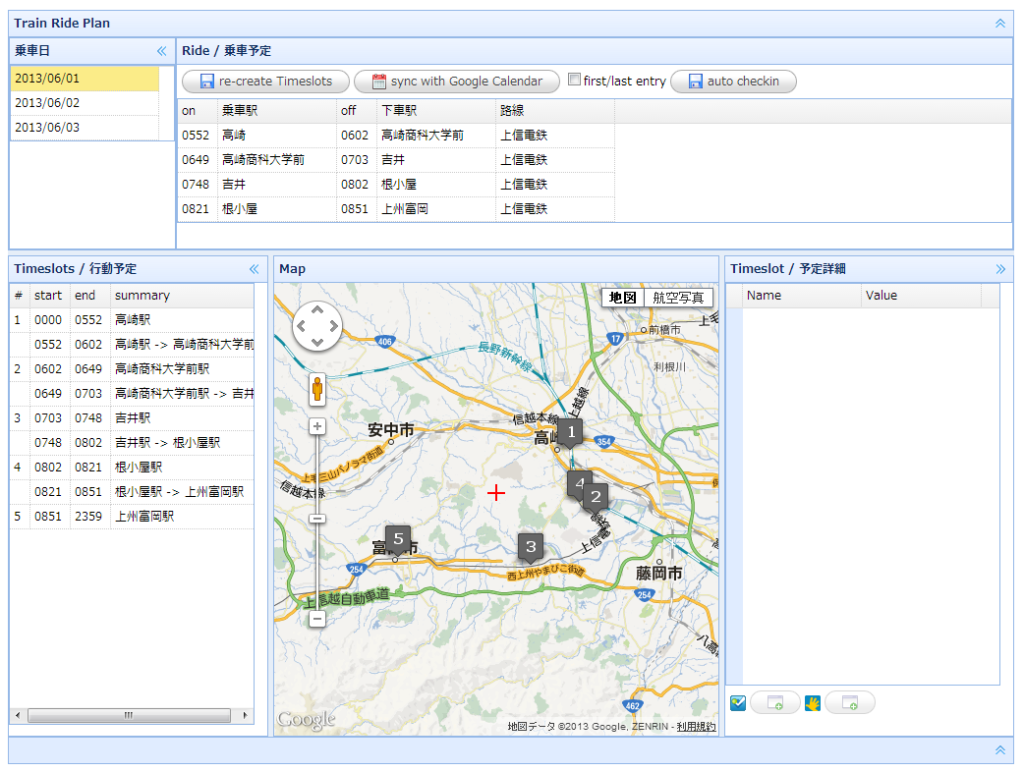
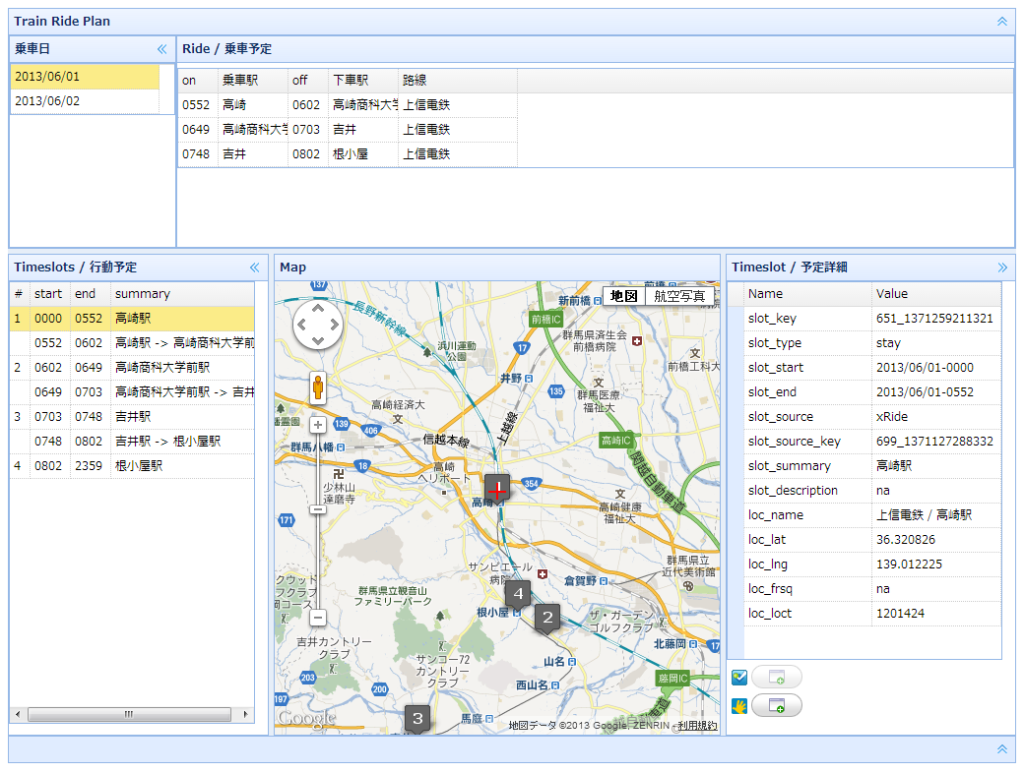
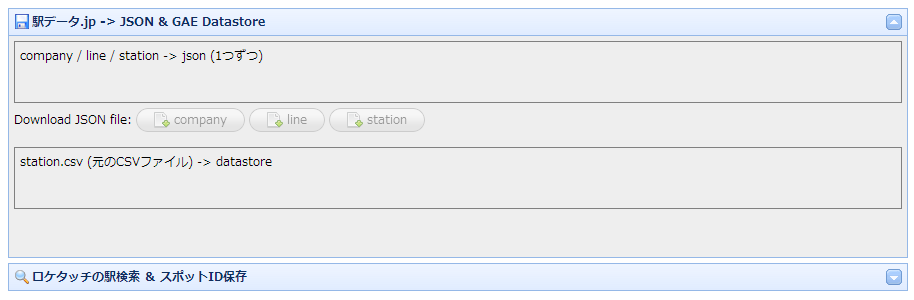
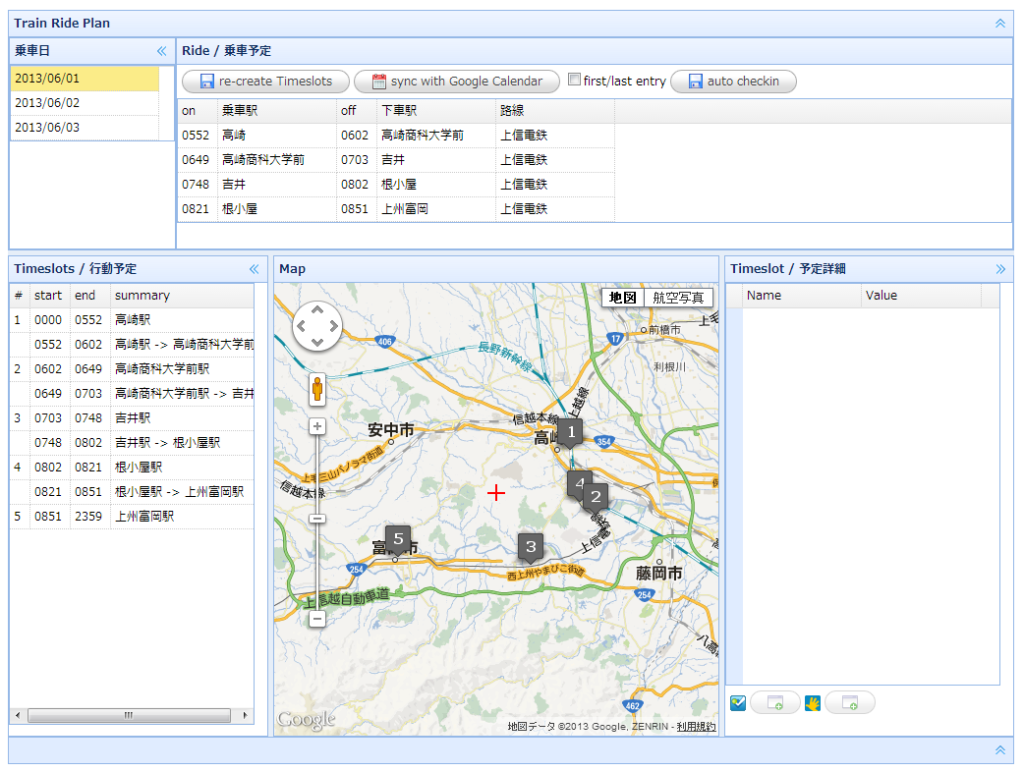
- 画面全体イメージ

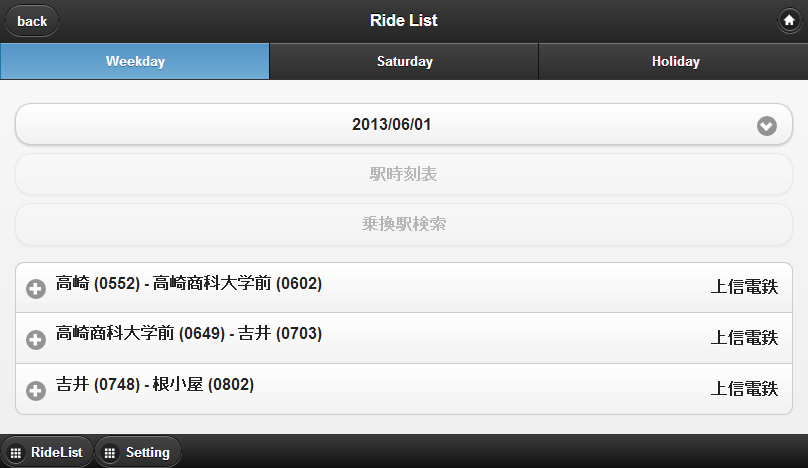
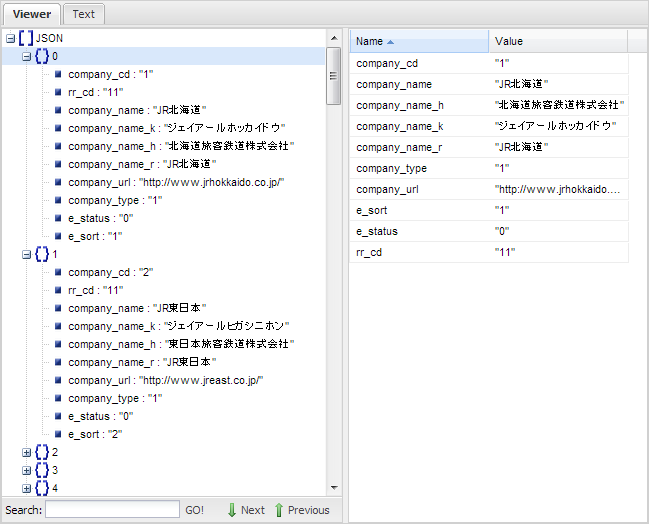
- 乗車予定の例

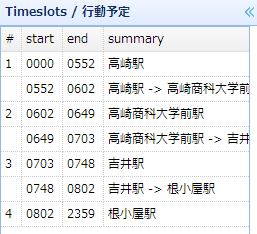
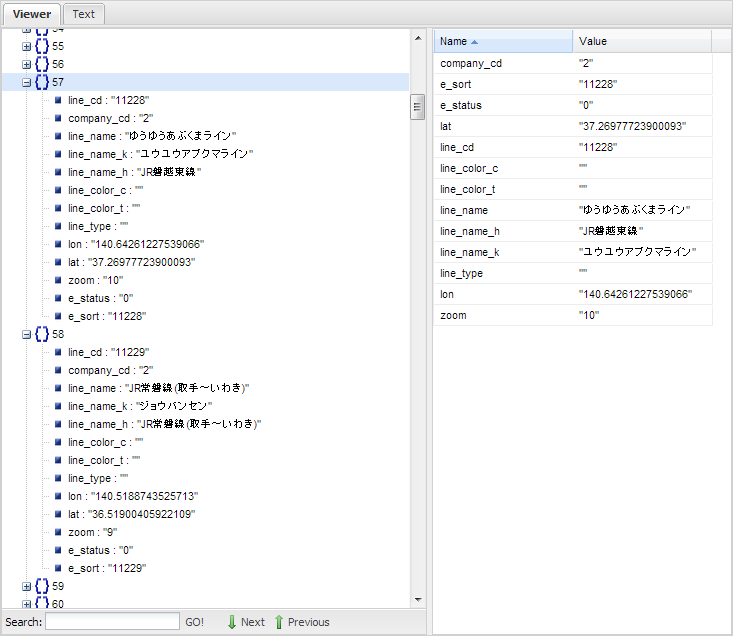
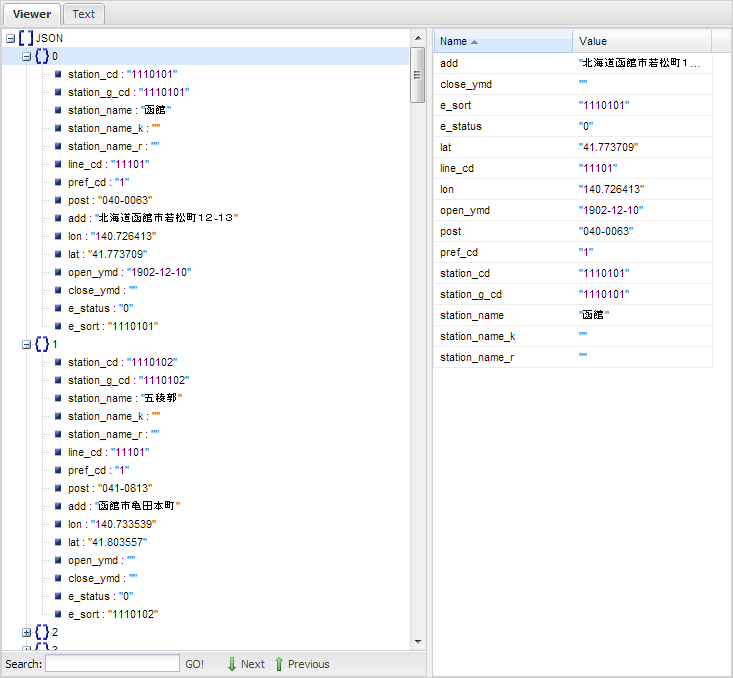
- 行動予定に変換した結果例

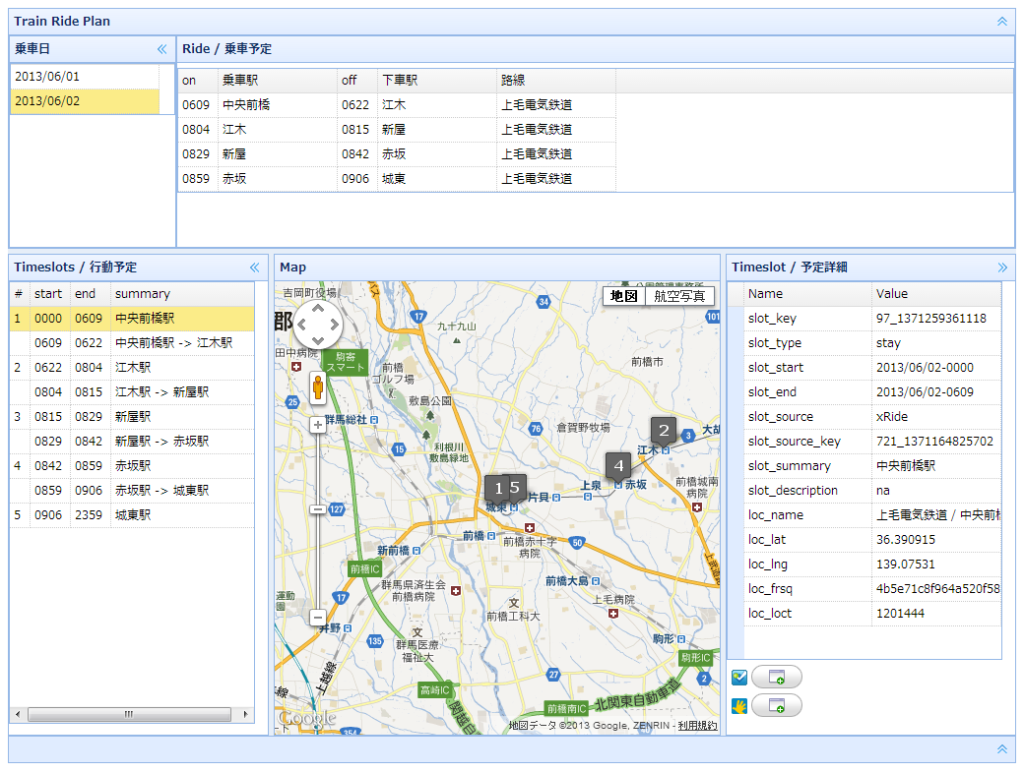
- Google Calendarに自動登録した結果例

コードイメージは以下。
// JavaScript
function syncGCal(isCreateFirst){
//
var idxStart = (isCreateFirst)? 0 : 1;
var idxEnd = (isCreateFirst)? gCurTimeslots.length : gCurTimeslots.length - 1;
for (var i = idxStart; i < idxEnd; i++) {
(function(){
syncGCal1(gCurTimeslots[i]);
})();
}
}
function syncGCal1(aTS){
var _description = '';
if (aTS.cal_id == '' || aTS.cal_id == 'na') {
// GCに未登録の場合は新規登録
gGCalendar.addEventA(aTS.slot_summary,
strToDate(aTS.slot_startdate, aTS.slot_starttime),
strToDate(aTS.slot_enddate, aTS.slot_endtime),
aTS.loc_name, _description, function(resp){
// 登録後返されるデータを処理する
aTS.cal_id = resp.id; // イベントID
aTS.cal_seq = resp.sequence; // シーケンス番号
// 予定データを更新する
gDSTimeslot.dbUpd(aTS.slot_key, aTS, function(res_ts){
});
});
} else {
// GCに登録済の場合はイベントデータを取得する
// イベントデータを取得
gGCalendar.getEvent(aTS.cal_id, function(xEvent){
// イベントデータのdescriptionを予定データにコピー
if (xEvent.description){
aTS.slot_description = xEvent.description;
gDSTimeslot.dbUpd(aTS.slot_key, aTS, function(res_ts){
});
}
});
}
}