vertical-alignプロパティを使って、HTMLで画像と他要素の縦方向位置を揃える方法。
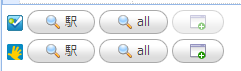
このプロパティを使って、リンクボタンと画像の縦方向位置を揃えた結果は以下。

<!-- HTML --> <div style="margin:5px 5px;"> <img src="/images/icon/app_frsq16.png" alt="foursquare" style="vertical-align:middle"/> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">駅</a> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">all</a> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-mynewwindow'></a> </div> <div style="margin:5px 5px;"> <img src="/images/icon/app_loct16.png" alt="loctouch" style="vertical-align:middle"/> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">駅</a> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">all</a> <a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-mynewwindow'"></a> </div>
少しわかりにくいが、下の行だけ vertical-align を指定しないと、次のような画面になる。(ロケタッチのアイコンが上に寄っている。)

