ロケタッチAPIを使ってスポットを検索する。検索に限らず、操作対象となるリソースはURLで表現されており、
・パラメータを埋め込んだHTTPでリクエストを発行し
・結果をJSONで受け取る
ことでリソースにアクセスすることができる。
- 検索パラメータを入力する
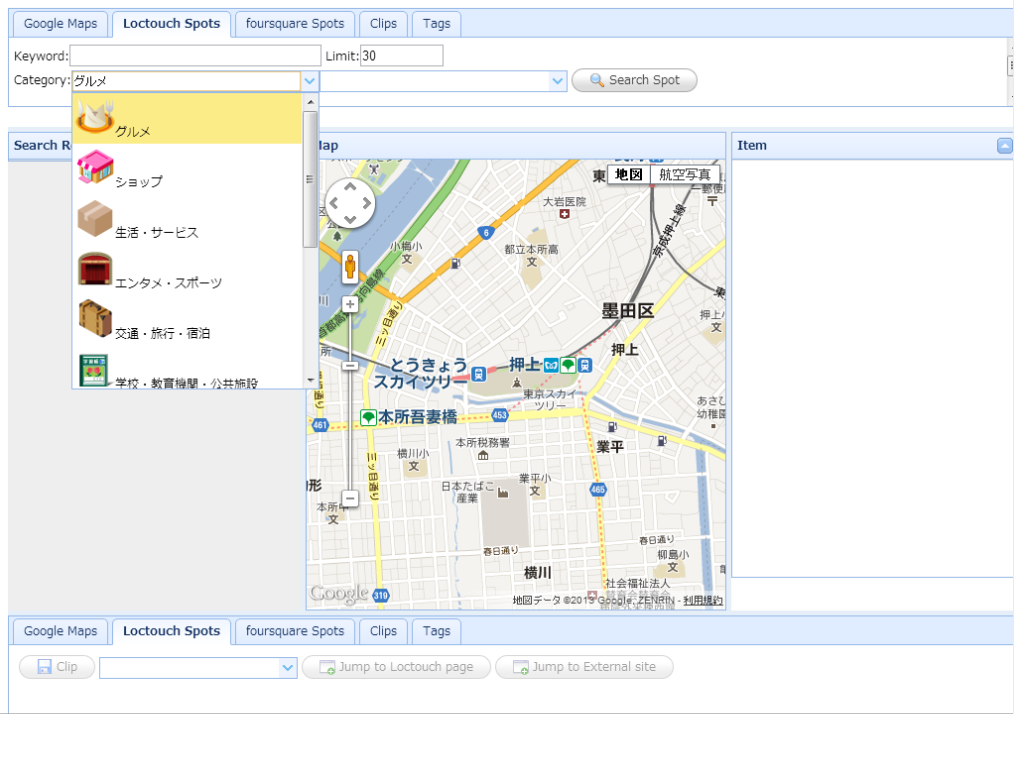
- カテゴリIDを入力する
- URLを組み立てる
スポット検索のパラメータは、(1)経緯度、(2)検索文字列、(3)カテゴリID、(4)最大取得件数、の4種類で、(1)(2)のいずれかが必須で、残りは任意。今回は(1)は表示されている地図の中心を使うので、残りのパラメータ入力画面を作成する。

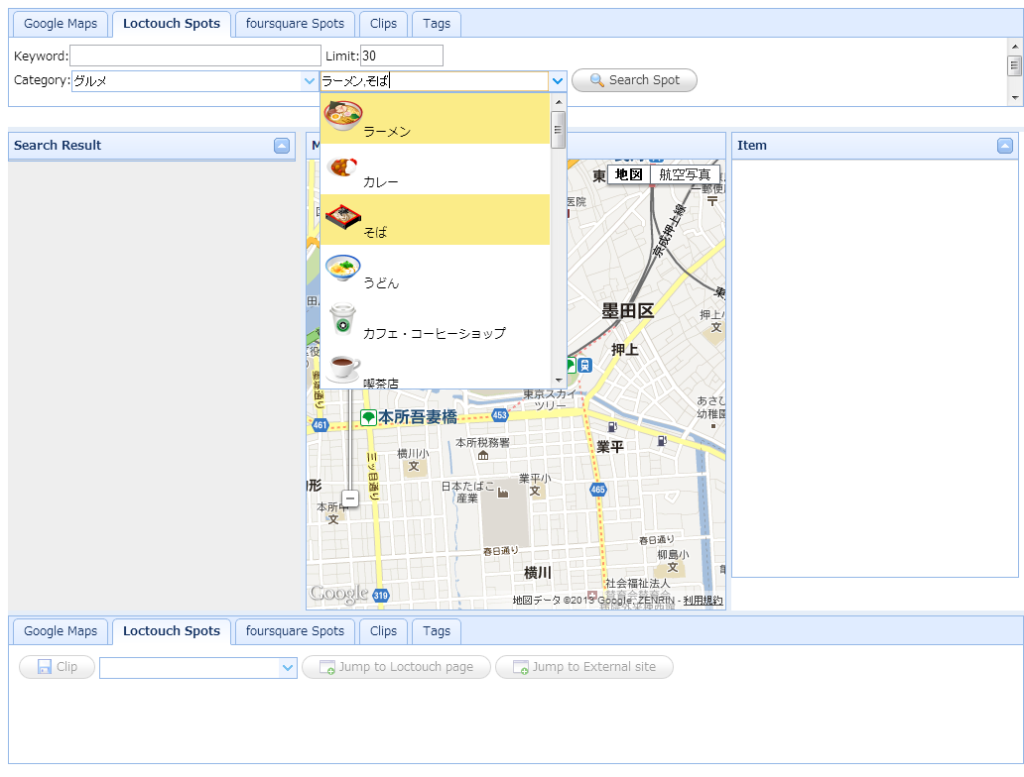
カテゴリは’グルメ’などの大カテゴリと、’ラーメン’などの小カテゴリから構成され、検索時は小カテゴリのIDを指定(複数可)する。そこで、それぞれのカテゴリに対応するコンボボックスを作成する。2つのコンボボックスを連動させ、大カテゴリを1つ選ぶと、その子となる小カテゴリを複数選択できるようにする。


画面に入力された検索パラメータからURLを組み立てる。スポット検索のURLは
https://api.loctouch.com/v1/spots/search
で、この後ろにパラメータを&でつないでいく。カテゴリIDが複数ある場合はその数だけ繰り返す。上記のように’そば’と’ラーメン’を指定した場合(最大30)は以下となる。
https://api.loctouch.com/v1/spots/search?lat=35.709984&lng=139.810703&category_id=11&category_id=16&limit=30
ロケタッチURLのアクセスはクロスサイト制限にひっかかるので、callbackパラメータを付与しJSONPとしてリクエストを発行する。
https://api.loctouch.com/v1/spots/search?lat=35.709984&lng=139.810703&category_id=11&category_id=16&limit=30&callback=?
これにより、帰ってきた結果をコールバック関数で処理することができる。
// JavaScript
$.getJSON(uri,function(data){
if (data.code == 200){ // 処理成功
//console.log(data); // 結果の処理
}
});

ピンバック: foursquareのスポット(venue)検索をサーブレットで実行する | Try Lifelog