通常のテキストボックスの代わりに、jQuery EasyUIのvalidetebox,numberboxを使って入力を制限する方法。
- ValidateBox
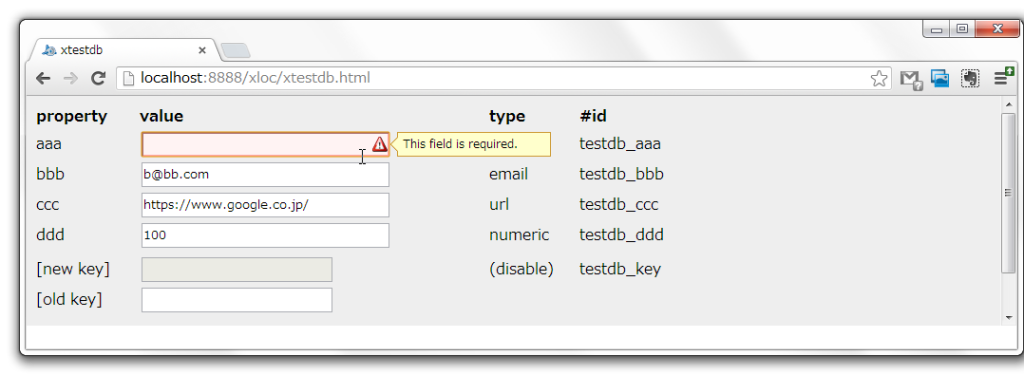
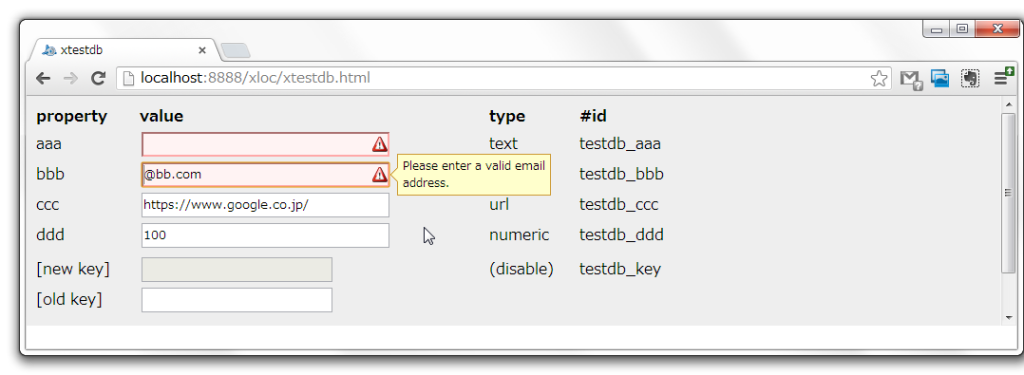
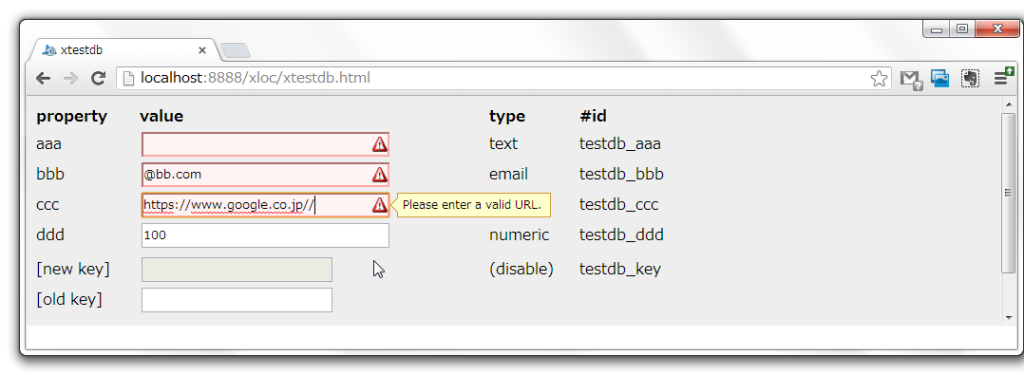
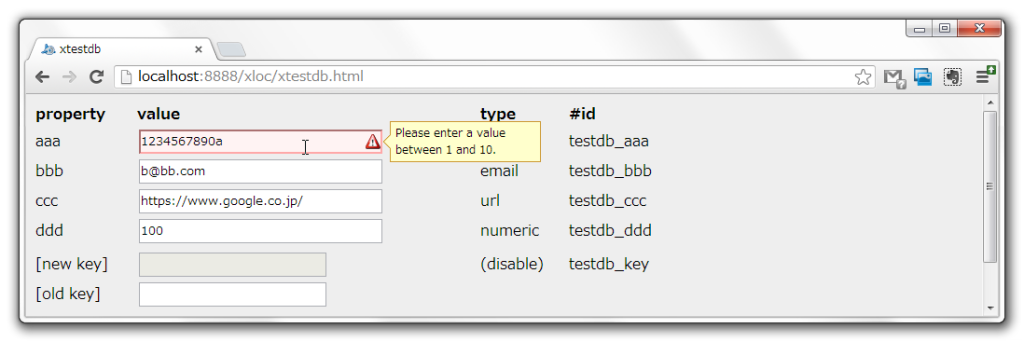
ValidateBoxは’email’,'url’形式を判別し、ルールを満たさない場合に警告メッセージを表示してくれる。また、文字の長さを制限したり、入力必須とすることもできる。
<!-- email --> <input class="easyui-validatebox" data-options="required:true,validType:'email'"> <!-- url --> <input class="easyui-validatebox" data-options="required:true,validType:'url'"> <!-- 長さの制限(最大・最小) --> <input class="easyui-validatebox" data-options="required:true,validType:'length[1,10]'">
初期値はテキストボックスと同様、value=”xxx” で指定する。
NumberBoxを利用すると、入力を数字に制限することができる。type=”text” の指定が必要である点に留意。
<!-- 最大・最小 --> <input type="text" class="easyui-numberbox" value="10" data-options="min:0,max:100"> <!-- 小数点以下桁数の指定 --> <input type="text" class="easyui-numberbox" value="10" data-options="min:0,precision:2">