自動チェックインアプリの続き。前記事で保存したスポットが読み込めたので、引き続いて
・一覧のテーブル表示
・地図表示
を行う。
- スポット一覧をテーブル表示する:showTblClip()
得られたスポットの一覧をHTMLのテーブルとして表示する。あらかじめHTMLで空のテーブルを用意しておき、コードでtrタグとtdタグを追加していく。イメージは以下のとおり。
<!-- HTML --> <table id="tblPlanSpot1"></table>
// JavaScript
for (var i=0; i < clips.length; i++){
// テーブルに行を追加する
$tgt.append(getNewClipRow(clips[i]));
}
getNewClipRow()はテーブルの1行(のHTML)を生成する自作の関数。
・1列目:スポット名 (CSSのクラス名:item)
見えない情報としてスポットのキー(spot_key)を含めておく。こちらのクラス名は item_key とし、スタイルを display:none にすることで実現する。(この情報はドロップ時に使用する。)
var rowStrSpotname = '<td><div class="item">' + spot.spot_name + '<div class="item_key"><p>' + spot.spot_key + '</div></div></td>'
・2列目:ボタン (CSSのクラス名:btnClipspot)
どのボタンがクリックされたかを識別するために、こちらにもキー(spot_key)を属性として追加しておく。
var rowStrBtn = '<td><button type="button" class="btnClipspot" spot_key="' + spot.spot_key + '"><img src=' + imgIcon + '></button></td>';
ボタンがクリックされたら、対応するスポットが中心になるように地図を移動する。各ボタンは同じクラス名をつけたので、共通のイベントハンドラを記述する。
$('.btnClipspot').live('click',function(){ // btnClipspot(CSSクラス)に共通のハンドラ
// 対応するスポットを取得
var spot = getSpotByKey(gDSspotClip.getData(), $(this).attr('spot_key'));
// 地図の中心を移動
gMap.setCenter(new google.maps.LatLng(spot.spot_lat, spot.spot_lng));
});
さらに、このテーブルの行をドラッグ可能にしておく。
$('#tblClipSpot .item').draggable({
revert: true, // ドラッグを中止したら元の場所に戻る
proxy: 'clone', // 元の要素のコピーを用意する
onStartDrag:function(){
$(this).draggable('proxy').addClass('moving');
}
});
各スポットをマーカーとして表示する。ここはこれまで作成したものと同様。
スポットが複数ある場合は、Google Maps APIのmarkerBounds.extend()、fitBounds()の各関数を利用して、表示領域(縮尺/ズームレベル)を調整する。ただし、ズームレベルの最大を19とする。(スポット数が1つ、ないしは近接する場合に発生する。)
if (gMap.getZoom() > 19 ) gMap.setZoom(19);
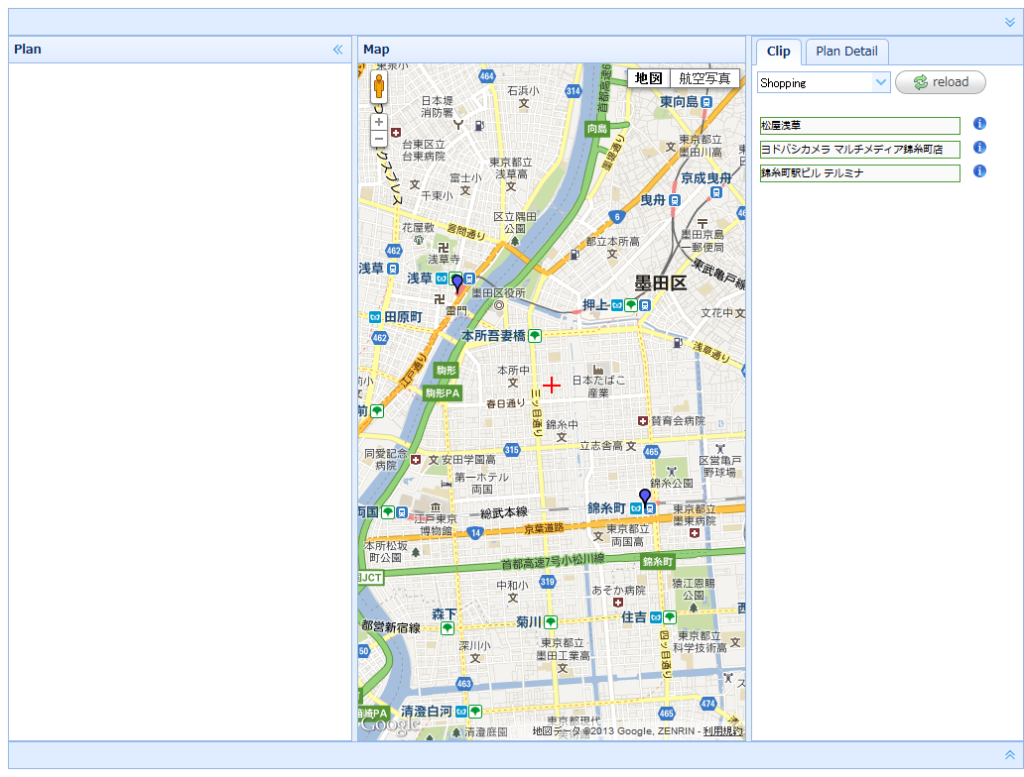
・タグ’Shopping’を選択した場合

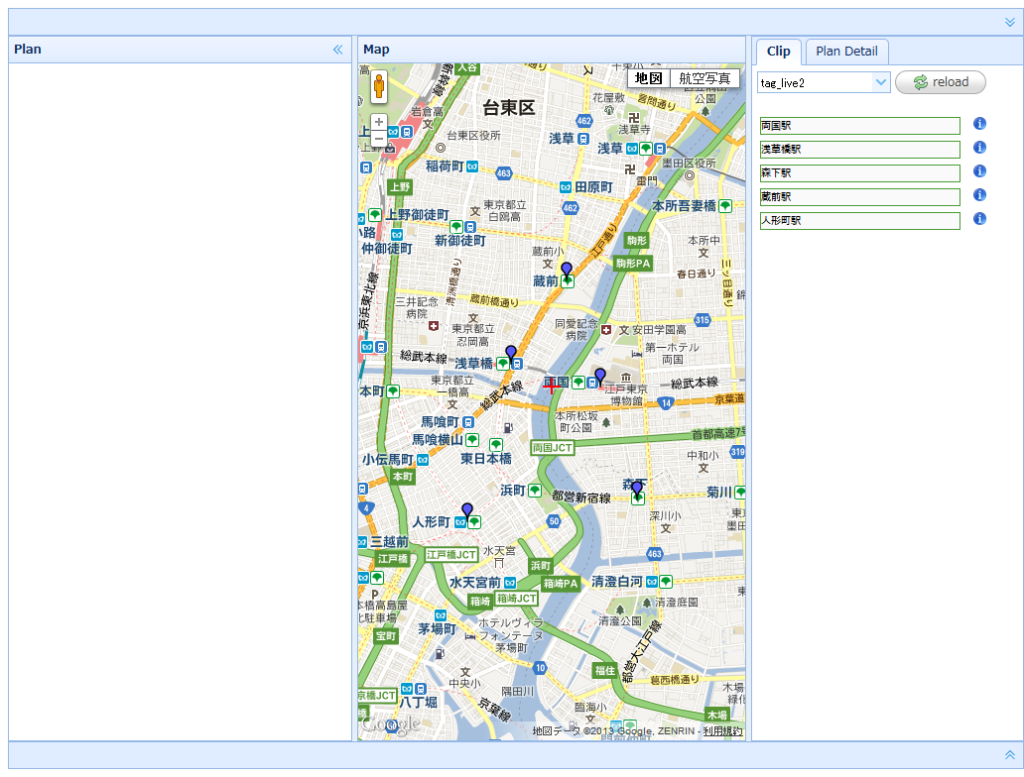
・別のタグを選択した場合・・・領域・ズームレベルが調整された

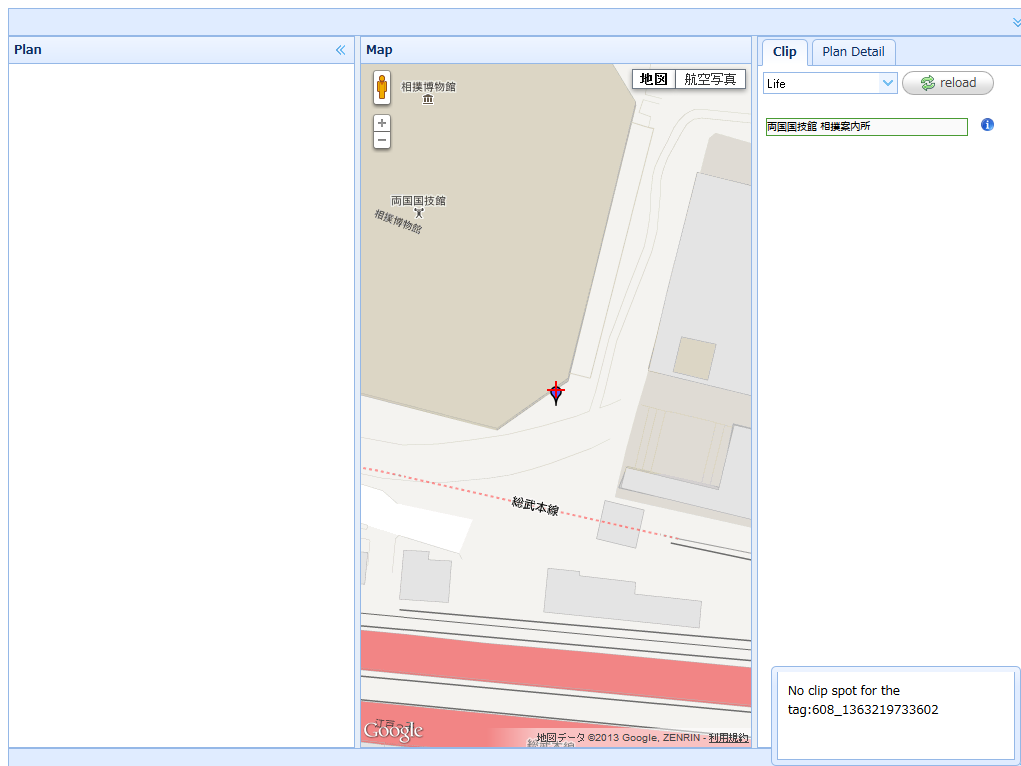
・さらに別のタグ(対応するスポットがない)を選択した場合・・・メッセージ表示