前記事に引き続いて、チェックイン予定表を作成する。
- ドロップ可能にする
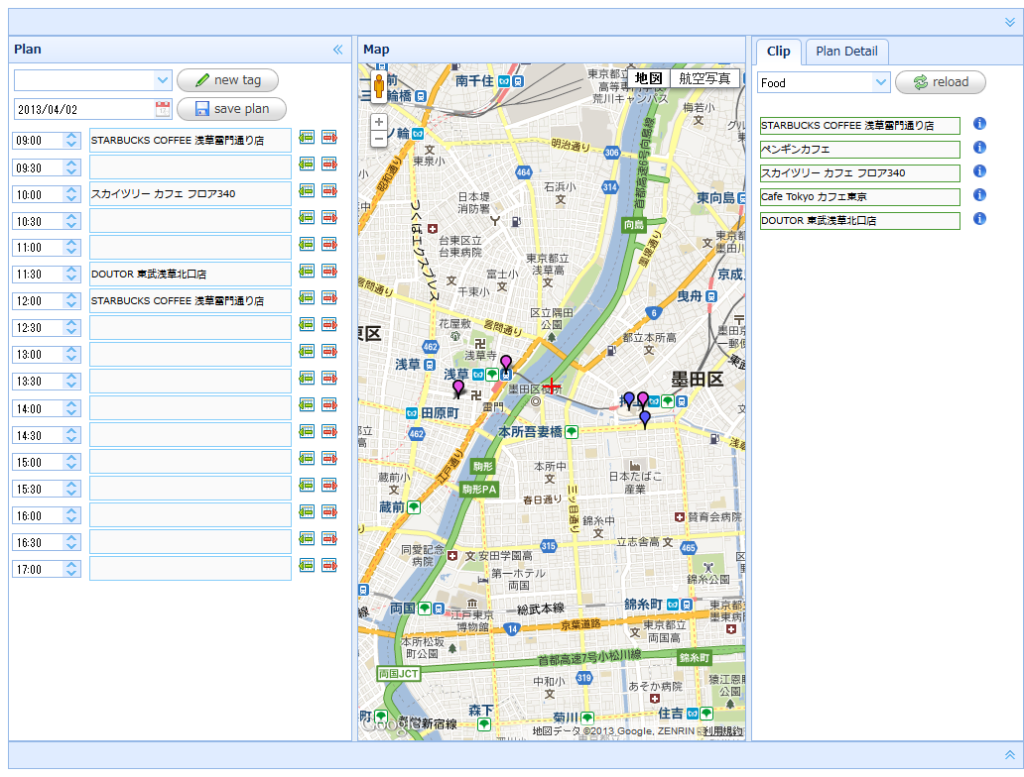
右のクリップ済スポットのテーブル(#tblClipSpot)から予定表のテーブル(#tblPlanSpot)にスポット名をドラッグ&ドロップできるようにする。tblPlanSpotを初期化したタイミングでドロップ可能にしたいところだが、tblPlanSpotテーブルはユーザの操作で行が追加されることがあるため、行が追加されるごとに以下の処理を実行する。
// JavaScript
function handleDrop(){
$('#tblPlanSpot1 td.drop').droppable({
onDragEnter: function(){ // ドラッグしている要素がドロップ可能な領域に入った
$(this).addClass('over'); // 背景色を黄色にする
//$(source).cursor = 'pointer';
},
onDragLeave: function(){ // ドラッグしている要素がドロップ可能な領域を出た
$(this).removeClass('over'); // 背景色を元に戻す
},
onDrop: function(e, source){
$(this).removeClass('over');
if ($(source).hasClass('assigned')) { // 右テーブルからドラッグしてきたとき
$(this).append(source); // ドラッグ要素をtd要素に追加
} else { // すでに左テーブルにある要素をドラッグしたとき
// (1)ドラッグ要素をコピーし(2)assignedクラスを設定
var c = $(source).clone().addClass('assigned');
// (3)ドラッグ要素をtd要素に追加
$(this).empty().append(c);
c.draggable({
revert: true
});
drawPlanMarker(source); // マーカーを地図に表示
}
}
});
}
// JavaScript
function drawPlanMarker(source){
var spot_key = $(source).find('p:eq(0)').text(); // ドロップした内容からkeyを取り出す
var spot_name = $(source).find('p:eq(1)').text(); // 使わない
// keyからspotを取り出す
var spot = getSpotByKey(gDSspotClip.getData(), spot_key);
gSpotPlanBuf.push(spot); // save時に使うのでspotを保持しておく
// アイコンを指定してマーカーを表示する
var marker = displaySpotOnMap(spot,
'/images/icon/mm_20_purple.png','/images/icon/mm_20_shadow.png');
gMarkerPlanSpot.push(marker); // あとでマーカーをクリアできるように保持しておく
}
マーカーを生成するときに、animationオプションを設定することで、アニメーションをつけることができる。標準では「DROP」(上から落ちてくる)と「BOUNCE」が用意されている。
function displaySpotOnMap(spot, icon, icon_shadow){
var pos = new google.maps.LatLng(spot.spot_lat, spot.spot_lng);
var marker = new google.maps.Marker({
position: pos,
icon: icon,
shadow : icon_shadow,
animation: google.maps.Animation.DROP,
map: gMap
});
return marker;
}



ピンバック: 自動チェックインアプリ - チェックイン予定表の保存 | Try Lifelog