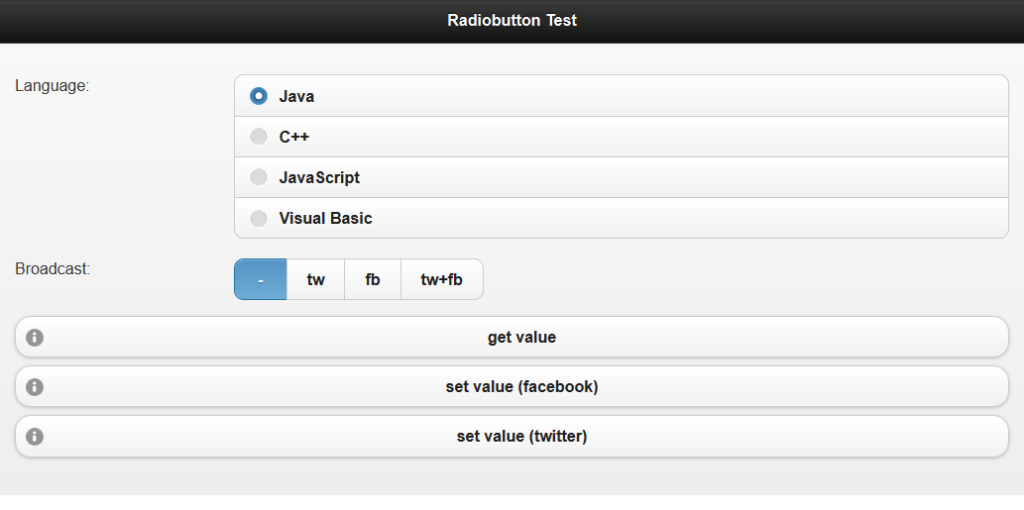
jQuery Mobileのウィジェットの1つであるラジオボタン(複数の選択肢から1つだけ選べるボタン)を、javascriptのコードで操作する方法。
- ラジオボタンをマークアップする
<!-- HTML -->
<div data-role="fieldcontain">
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>Broadcast:</legend>
<input type="radio" name="radioBroadcast" id="radioBroadcast1" value="-" checked="checked" />
<label for="radioBroadcast1">-</label>
<input type="radio" name="radioBroadcast" id="radioBroadcast2" value="twitter" />
<label for="radioBroadcast2">tw</label>
<input type="radio" name="radioBroadcast" id="radioBroadcast3" value="facebook" />
<label for="radioBroadcast3">fb</label>
<input type="radio" name="radioBroadcast" id="radioBroadcast4" value="twitter,facebook" />
<label for="radioBroadcast4">tw+fb</label>
</fieldset>
</div>
- input要素にtype=”radio”を指定する(個々の項目にidを付けておく)
- label要素で各項目の表示名を指定する(for属性でidを指定してinput要素と紐付ける)
- legend要素でラジオボタンの説明(タイトル)を指定する
- (同じ)グループのラジオボタンをfieldset属性で囲む。その際 data-role=”controlgroup”とする
- data-role=”fieldcontain”属性のコンテナで囲むことで見栄えが調整される
valueで指定する内容がコードで取得する値になる。
(同じ)グループのラジオボタンには同じnameを付けておく。(上記ではradioBroadcast)
data-type=”horizontal”とするとボタンが横方向に並ぶ。
legendの直後で改行されず、1行節約される
// JavaScript
// 'radioBroadcastという名前がついたinput要素'のなかでチェックされている項目の値を取得
$('input[name=radioBroadcast]:checked').val()
// JavaScript
function setRadioBroadcast(v){
$('input[name=radioBroadcast]').val([ v ]); // 配列として設定する
$('input[name=radioBroadcast]').checkboxradio('refresh');
// $('input[name=radioBroadcast]').val([ v ]).checkboxradio('refresh'); でも可
}