foursquareに自作のアプリケーションを登録し認証する手順について。具体的な手順はここを参照。
最終的には自分のアプリケーションが利用する「アクセストークン」を入手するのが目標。foursquareの機能(場所の検索やチェックインなど)を利用する際は、機能ごとのURLにアクセストークンを付加してアクセスすることになる。例えば、venue(id:5104)の情報を取得する際は以下のようにする。
https://api.foursquare.com/v2/venues/5104?oauth_token=XXX
- アプリケーションを登録する
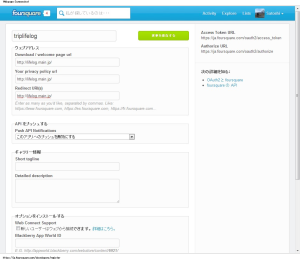
https://ja.foursquare.com/developers/appsを開き、「新しいアプリをつくる」をクリックしてアプリを追加する。アプリケーション名とコールバックURLが必要。(認証過程でコールバックURLにリダイレクトされるので、利用可能なURLを指定すること。)
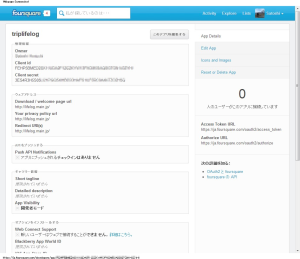
- アプリケーション情報を取得する
foursquareから以下の情報が与えられる
・Client ID
・Client Secret

以下の手順は本来プログラムを書いて対応すべきだが、今回はテストを兼ねて、自分でブラウザを使って実施してみる。
- ユーザをfoursquareの認証URLにリダイレクトする
その際、先に入手したClient ID・Client Secretと、自分で指定したコールバックURLを指定する。(以下、大文字の部分が自分で設定する箇所)https://foursquare.com/oauth2/authenticate?client_id=YOUR_CLIENT_ID &response_type=code &redirect_uri=YOUR_REGISTERED_REDIRECT_URI
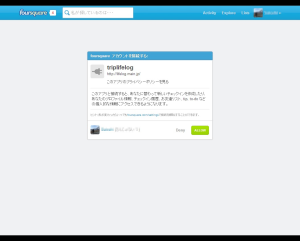
- ユーザの許可を得る
ここは必ず人手を介する部分で、上記の画面で、ユーザがアプリの接続を許可すると、コールバックURLに移動する。その際にアクセスコードが付加される。(ブラウザのアドレスバーで確認できる。)https://YOUR_REGISTERED_REDIRECT_URI/?code=CODE
- アクセスコードを使ってアクセストークンを取得する
上記で得られたコード(とその他のアプリケーション情報)を指定して、以下のようにfoursquareにリクエストを投げる。https://foursquare.com/oauth2/access_token ?client_id=YOUR_CLIENT_ID &client_secret=YOUR_CLIENT_SECRET &grant_type=authorization_code &redirect_uri=YOUR_REGISTERED_REDIRECT_URI &code=CODE
このリクエストに対し、JSON形式でアクセストークンが返される。
{ access_token: ACCESS_TOKEN }
- アクセストークンを保存しアプリケーションで利用する