Google CalendarをJavaScriptで操作するには、’Google APIs Client Library for JavaScript’が有用だ。このライブラリを使うに際し、自分のアプリケーションをGoogleに登録する手順を説明する。この作業により、コードで使う「Client ID」や「API key」が入手できる。
- 基本的な考え方
Getting Started with the Google APIs Client Library for JavaScript - セットアップ
上記ドキュメントのSetupに説明がある。
以下に具体的な手順を示す。
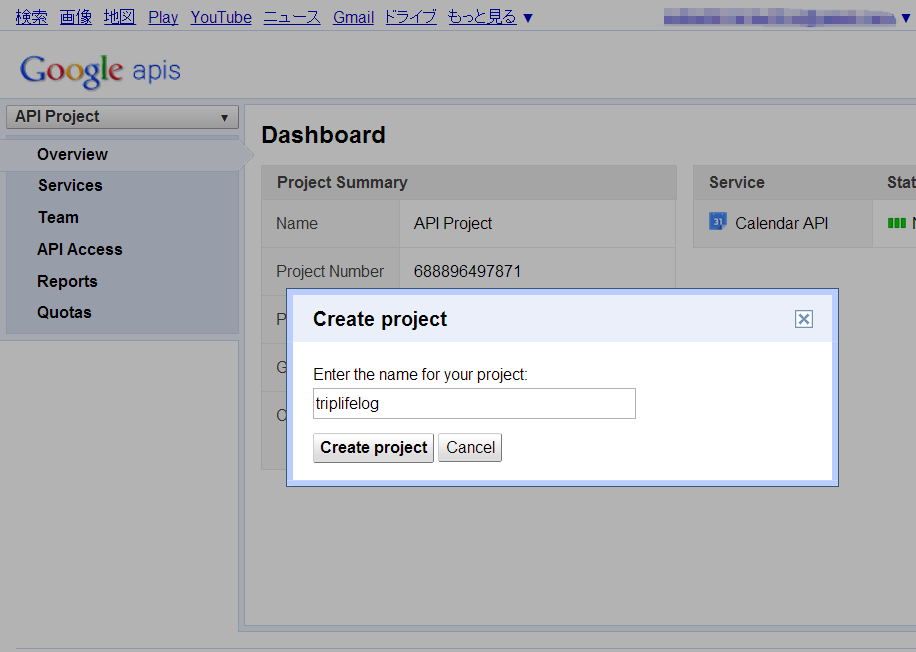
- 新しいプロジェクトを作成する
APIコンソールを開くと、(少しわかりにくいが)左上のプロジェクト名の部分がプルダウンメニューになっていて、’Other prpject’ – ‘Create…’という項目がある。

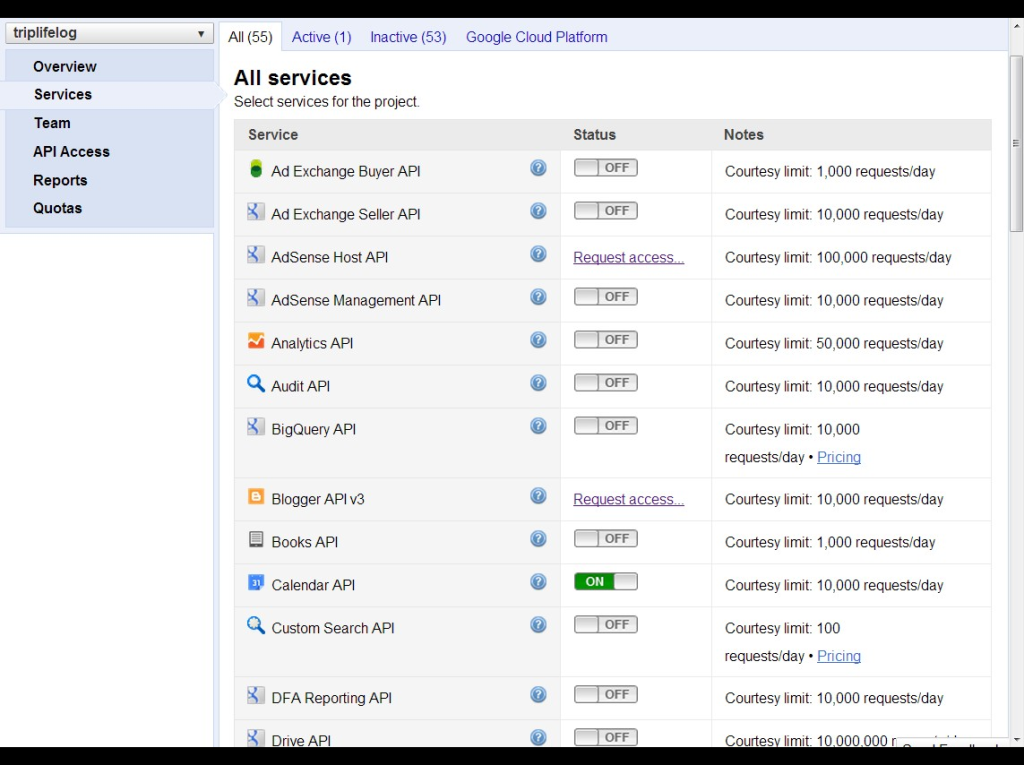
- 使用するAPIを選択する
左のメニューの’Services’をクリックし、使うAPI(ここではカレンダー)を’ON’にする。

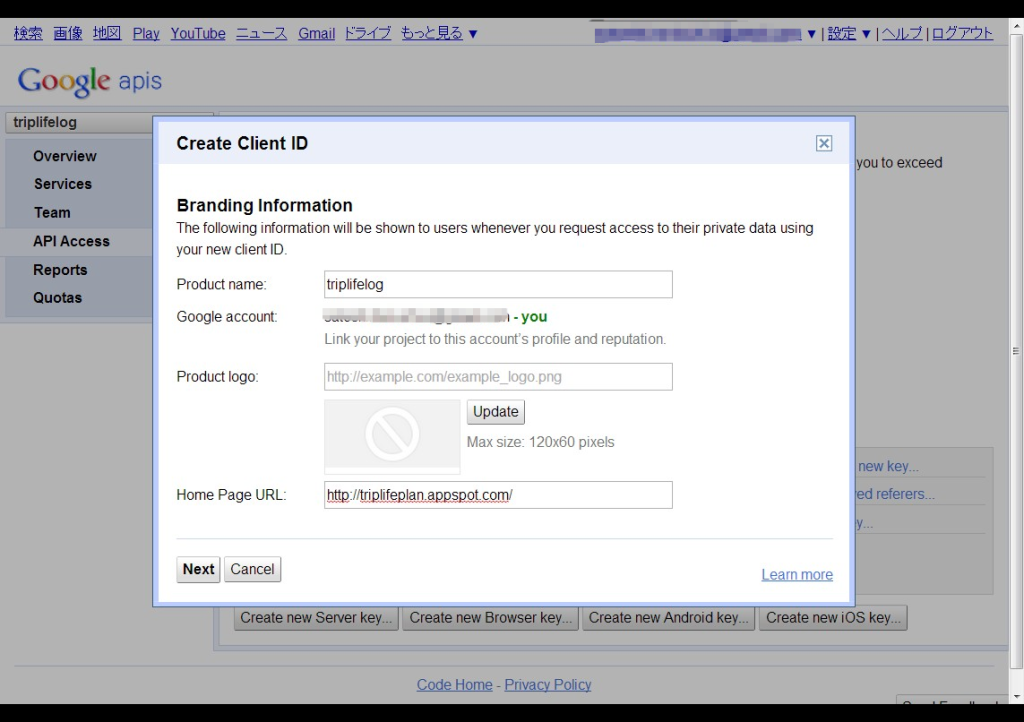
- Client IDを生成する
OAuth2.0認証用のClient IDを生成する。
最初のダイアログで、サービス名・URLを入力する。

次のダイアログで以下を入力する。
・アプリケーションタイプ:Web Application
・リダイレクトURL:(空白)
・JavaScriptのOrigin:サービスのドメイン、ローカルドメイン
Clear any text in the Authorized Redirect URIs box. (When using JavaScript, do not specify any redirects.)
とあるので、リダイレクトURLは空白にする。また、JavaScriptのソースの場所については、
Make sure to enter the domain only, do not include any path value.
とあるので、ドメイン名のみを設定する。ローカル環境でテストする場合は、ローカルドメイン名も指定しておく。
最後に左下の’Create client ID’ボタンをクリックすると、
・Client ID
・API key
などのコードで使う情報が得られる。

ピンバック: Google CalendarをJavaScriptで操作する(基本処理) | Try Lifelog