jQuery Mobileのリストビューで、1つのアイテム(行)の中に複数のリンク先を指定したいときの実現法。jQuery Mobileでは「分割ボタン」という方法を使う。
例えば、作成中の時刻表で、「路線一覧」からある路線を選択したときに、「駅一覧」または「列車一覧」ページに遷移したいときに利用する。
方法は簡単で、各’li’要素に2つのリンクを設定すれば自動的に分割ボタンが生成される。(デフォルトではアイコンは右側にのみ表示される。)
駅一覧ページ:#pgTTStationList
列車一覧ページ:#pgTTTrainList
// JavaScript
for (var i=0; i < lineFiles.length; i++ ){
lvItem = '<li>' +
'<a href="#pgTTStationList">' + lineFiles[i].ln_name + '</a>'+//1つ目のリンク(駅一覧)
'<a href="#pgTTTrainList"></a>'+//2つ目のリンク(列車一覧)
'</li>'
}
$('#lvTTLineList').listview('refresh');
}
ただし、このままだと利用する側からすると、動作がわかりにくい気がするので、アイコンを追加・変更するなど、見た目を改善する必要があるかもしれない。
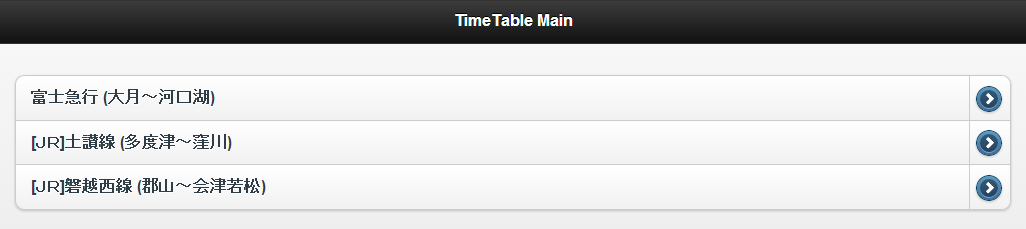
実行例: