時刻表の表示の際、上り・下り列車を選択的に表示する。選択にはjQuery Mobileの「チェックボックス」を利用する。似たウィジェットである「ラジオボタン」では、複数の選択肢から1つのオプションしか選べないが、チェックボックスは複数選択が可能。
- チェックボックスの基本
input要素で、type=”checkbox”を指定することでチェックボックスが作成される。複数の要素に同じnameを指定することで値の取得を容易にする。<!-- HTML --> <legend>Train Direction:</legend> <input type="checkbox" name="chkDirectionInbound" id="chkDirectionInbound"/> <label for="chkDirectionInbound">inbound</label> <input type="checkbox" name="chkDirectionOutbound" id="chkDirectionOutbound"/> <label for="chkDirectionOutbound">outbound</label>
チェックボックスが選択されているかは以下のように is(‘:checked’) で取得できる。(チェックされていればtrue, そうでなければfalse が得られる。) これ以外にattr()でも取得可能。
// JavaScript var ans = $('#chkDirectionInbound').is(':checked'); // checkされていたら'true'、checkされていなかったら'false' // hoge.is(':checked') // checkされていたら'checked'、checkされていなかったら'undefined' // hoge.attr('checked') - 見た目を整形する
ひとかたまりのチェックボックスは、以下のようにcontrolgroupを形成し fieldsetで囲む。さらにfieldset を div要素で囲んでおく。
<!-- HTML -->
<div data-role="fieldcontain">
<fieldset data-role="controlgroup" data-type="horizontal"> <!-- 水平に並べる -->
<!-- checkbox -->
</fieldset>
</div>
// JavaScript
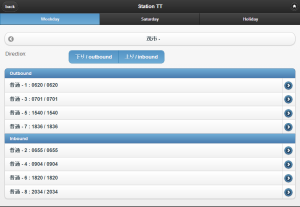
function showStation(trains){
// 下り列車の表示
if ($('#chkTTStationDirOut').is(':checked')){
$('#lvTTStation').append('<li data-role="list-divider">Outbound</li>');
for (var i = 0; i < trains.length; i++) {
if (trains[i].tr_direction == 'Kudari'){
// 列車データをHTMLに追加
}
}
}
// 下り列車の表示
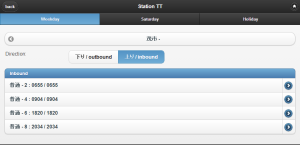
if ($('#chkTTStationDirIn').is(':checked')){
// 省略
}
}
data-role=”list-divider” で表に「行見出し」を表示している。
// JavaScript
$(this).on('change', 'input[name="chkTTStationDir"]', function(){
showStation( gCurRail.trains[ gCurLineMode ]);
});