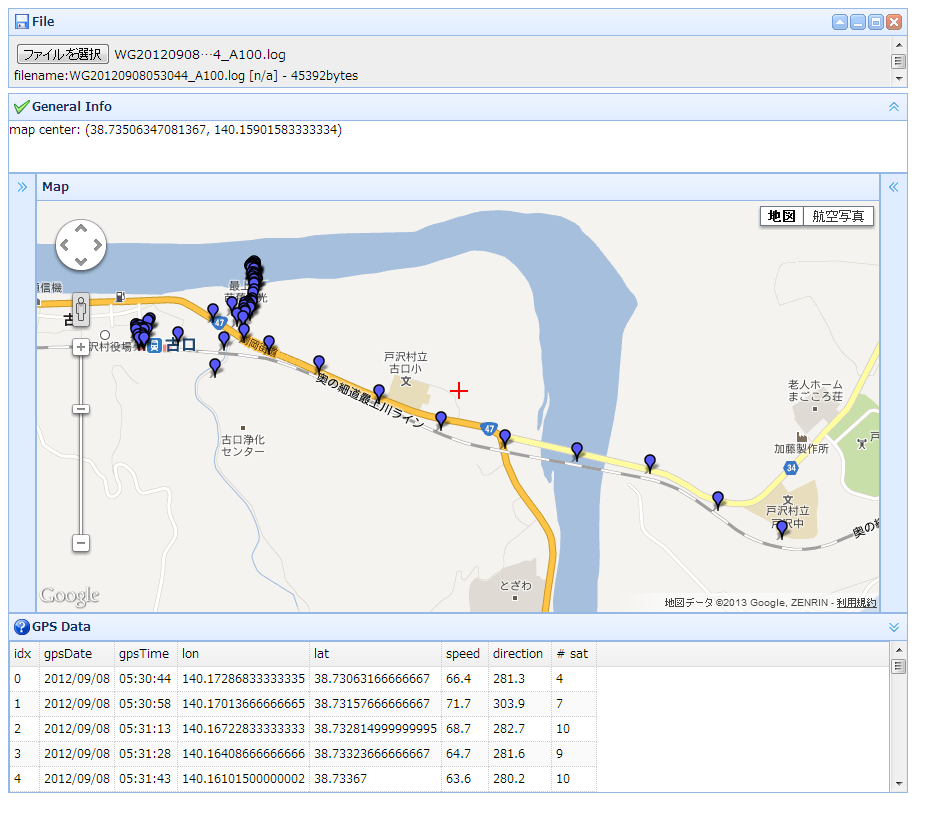
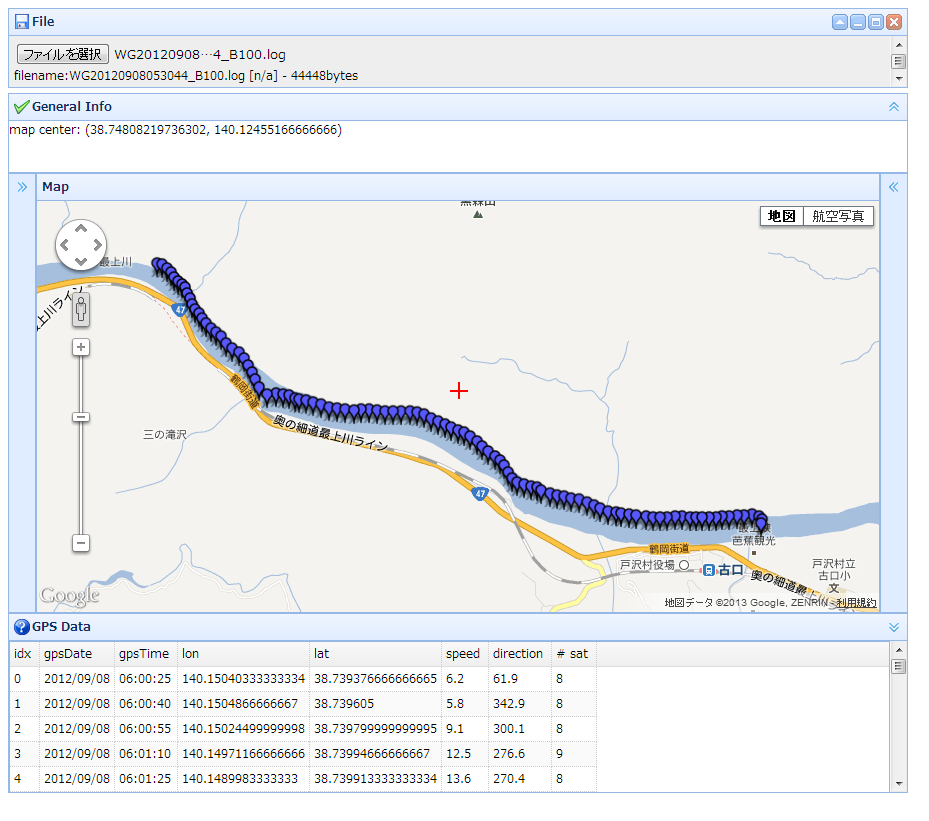
Google Mapで複数マーカーを取り扱う際のTips。
- マーカーが地図内に収まるように中心・ズームレベルを調整する
APIにfitBounds()という便利な関数が用意されているので、これを使うのが簡単。
// マーカーの領域(左上-右下の座標)を保持する
var markerBounds = new google.maps.LatLngBounds();
for (var i = 0; i < gGpsData.length; i++) {
var pos = new google.maps.LatLng(cGpsData.lat, cGpsData.lon);
var marker = new google.maps.Marker();
marker.setMap(gMap); // マーカーを地図にセット
markerBounds.extend(pos); // マーカー領域を更新する
}
// マーカー領域にあわせて中心・ズームレベルを変更
gMap.fitBounds(markerBounds);
この例でわかるとおり、座標を有するものであれば、マーカー以外でも利用可能。