jQuery Mobileでセレクトメニューを使う方法。HTML標準のselect要素は
自動的に jQuery Mobileのインターフェースに変換される。
- 基本的な使用法
<!-- HTML --> <select id="selSample1"> <option value="1">The 1st Option</option> <option value="2">The 2nd Option</option> <option value="3">The 3rd Option</option> </select>
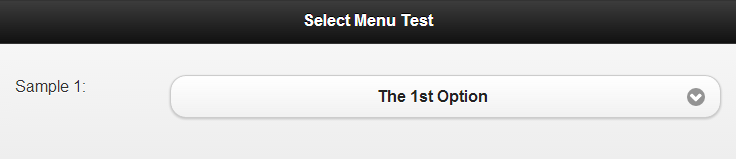
標準HTMLのselect要素を記述すると以下のような画面になる。

ラベルをつけるにはlabel要素を使い、さらにfieldcontainで囲めばOK。<div data-role="fieldcontain"> <label for="selSample1">Sample 1:</label>
- 要素を動的に追加する
<!-- HTML --> <select id="selRideDate"></select>
// JavaScript var rideDates = ['2013/05/24', '2013/05/25', '2013/05/17']; var optItem = ''; for (var i = 0; i < rideDates.length; i++) { optItem += '<option value="' + rideDates[i] + '">' + rideDates[i] + '</option>'; } $('#selRideDate').append(optItem); // 先頭の要素を選択状態にする $('#selRideDate').val(rideDates[0]); // 表示を更新する $('#selRideDate').selectmenu('refresh',true);listviewと同様、要素を追加した場合はrefreshしないと表示が更新されない。
- 値の取得/設定
// JavaScript $('#selRideDate').val(); // 値の取得 $('#selRideDate').val(rideDates[0]); // 値の設定 $('#selRideDate').selectmenu('refresh');
