jQuery Mobileのアコーディオン(開閉可能なブロック)を使ってみる。
- 基本的な使い方
各ブロックを’collapsible’で指定し、閉じたときのタイトルをヘッダ要素(h1..h6)で記述する。<div data-role="collapsible"><h3>section 1</h3><p>contents 1</p></div>
さらに各ブロックを’collapsible-set’で囲むと、ひとかたまりのコンテンツが生成される。(あるブロックを開くと、別のブロックは自動的に閉じる。)
<div data-role="collapsible-set"> <div data-role="collapsible"><h3>section 1</h3><p>contents 1</p></div> <div data-role="collapsible"><h3>section 2</h3><p>contents 2</p></div> <div data-role="collapsible"><h3>section 3</h3><p>contents 3</p></div> </div>
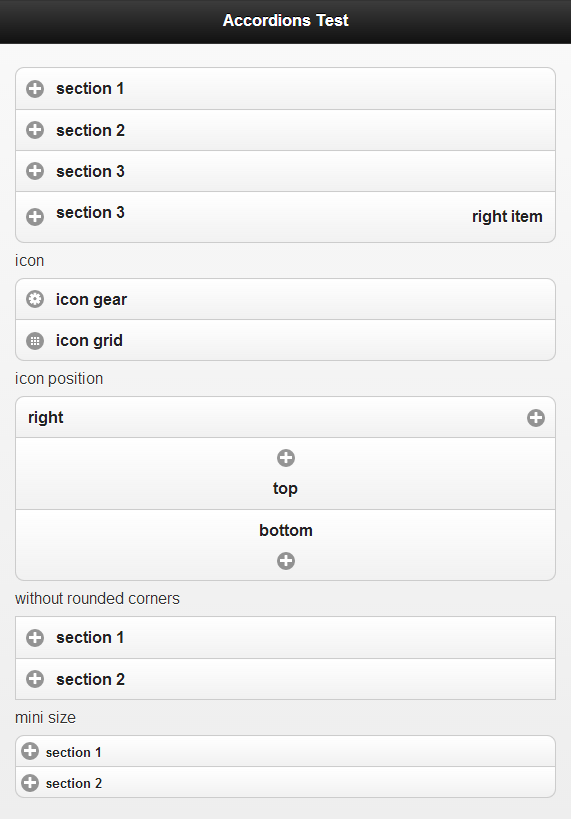
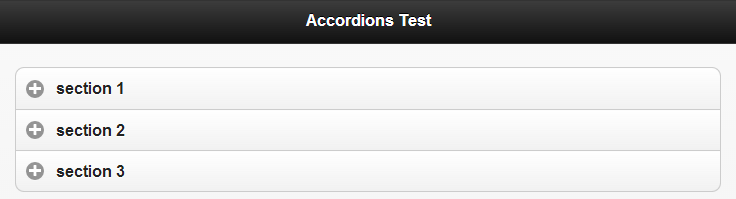
これを開くと以下の画面が生成される。

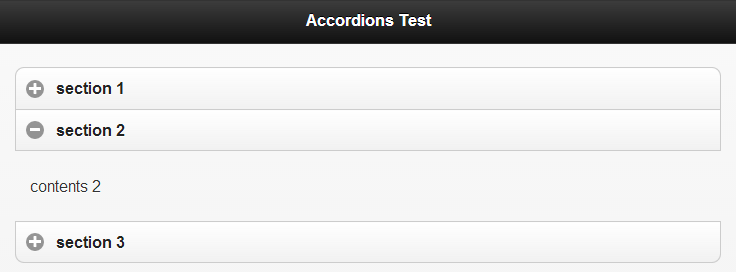
真ん中のアイテムを開くと以下のようになる。

ヘッダ部分の文字を右寄せにするには、’span class=”ui-li-aside”‘を使う。(ただし高さが少し不揃いになるようだ。) - アイコンを指定する
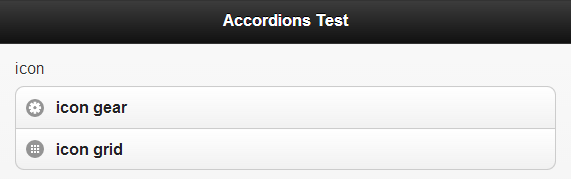
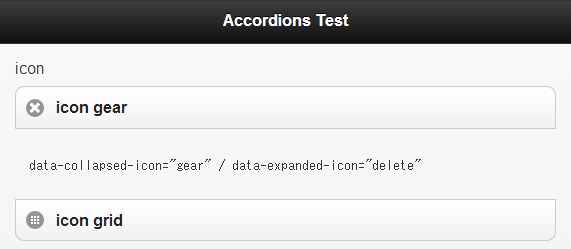
閉じたときのアイコンを’data-collapsed-icon’で、開いたときのアイコンを’data-expanded-icon’で指定する。<div data-role="collapsible" data-collapsed-icon="gear" data-expanded-icon="delete"> <h3>icon gear</h3> </div>
- アイコンの位置を指定する
アイコンの位置は’data-iconpos=”right”‘のように指定する。 - ブロックの角を丸くしない
‘data-corners=”false”‘を指定することで、先頭と最後のブロックの角が丸くならない。 - ミニサイズにする
data-mini=”true”を指定することで、ミニサイズのブロックになる。 - 実行例