あまり必要性はないかもしれないが、jQuery Mobileの listview要素を ‘disable’ にする、つまりリストには表示されるが、グレーアウトしてクリックなどの操作をできないようにする方法。
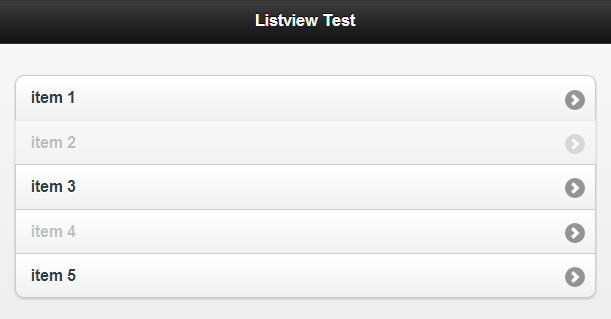
結論から言うと、jQuery Mobileで定義されている class=”ui-disabled” を指定するとうまくいく。li要素に指定する(item 2)と周りの枠線も灰色になってしまうが、a要素に指定する(item 4)と枠線はそのままで中の文字がグレーアウトされる。ただしリンクであることを示すアイコンは元のままになってしまう。いずれの場合でも操作はできなくなる。(item 4も見た目はクリックできそうだが、実際はできない。)
<!-- HTML --> <ul data-role="listview" data-inset="true"> <li><a href="#pgTestJqm">item 1</a></li> <!-- li要素に指定 --> <li class="ui-disabled"><a href="#pgTestJqm">item 2</a></li> <li><a href="#pgTestJqm">item 3</a></li> <!-- a要素に指定 --> <li><a href="#pgTestJqm" class="ui-disabled">item 4</a></li> <li><a href="#pgTestJqm">item 5</a></li> </ul>