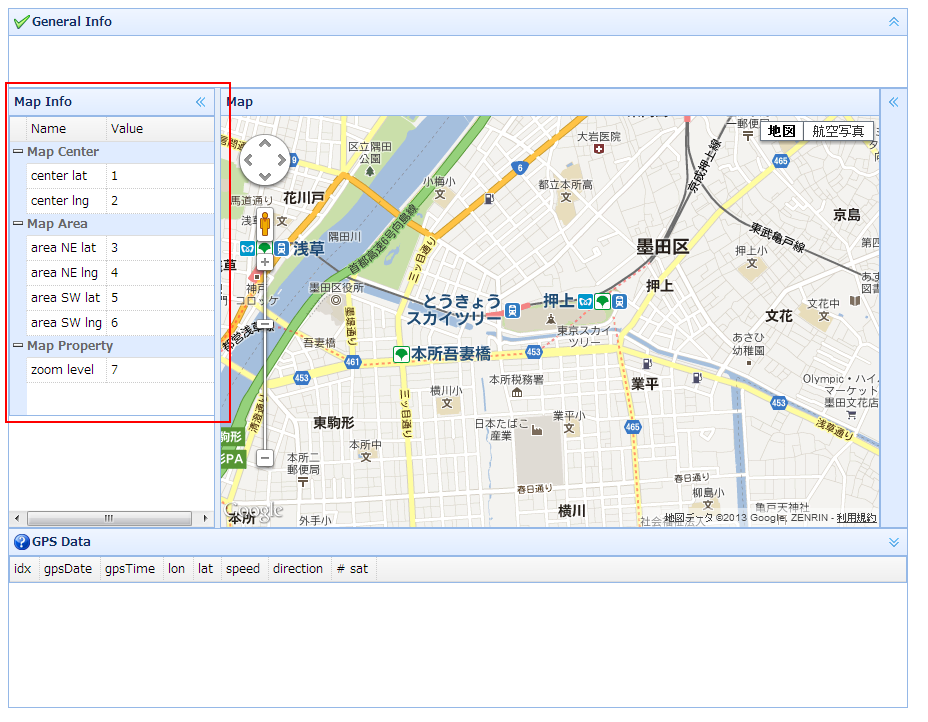
“latitude=35.0,longitude=135.0″のような、「Key&Value」のセットをまとめて表示するには、jQuery UIのPropertyGridが便利だ。PropertyGridのベースはテーブルを表示するDataGridで、1つのKey&Valueの組を1行(row)で表示してくれる。表示されるデータは配列で、「Key」の列名が’name’、「Value」の列名が’value’になっている。つまり、
- d[0]['name'] = ‘latitude’
- d[0]['value'] = 35.0
のようなデータを用意すればOK。
- HTMLの記述
<table id="gridMapInfo" class="easyui-propertygrid" fitColumns="true" url="json/grid_rowname_mapinfo.json" style="width:210px;height:300px"></table>
url属性で表示するデータを指定する。
[
{"name" : "center lat" , "value" : "1" , "group" : "Map Center"},
{"name" : "center lng" , "value" : "2" , "group" : "Map Center"},
{"name" : "area NE lat" , "value" : "3" , "group" : "Map Area"},
{"name" : "area NE lng" , "value" : "4" , "group" : "Map Area"},
{"name" : "area SW lat" , "value" : "5" , "group" : "Map Area"},
{"name" : "area SW lng" , "value" : "6" , "group" : "Map Area"},
{"name" : "zoom level" , "value" : "7" , "group" : "Map Property"}
]
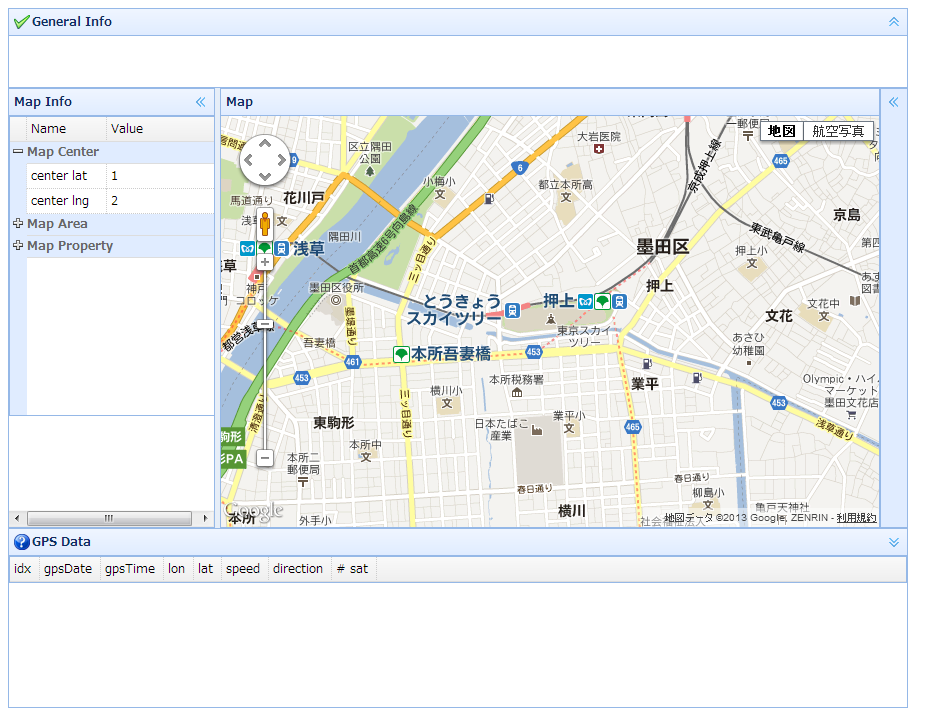
“group”を指定することで、表示するKeyをグループ化でき、クリックで開閉できるようになる。