これまでの成果をまとめて、Google Maps の情報表示方法を改善する。
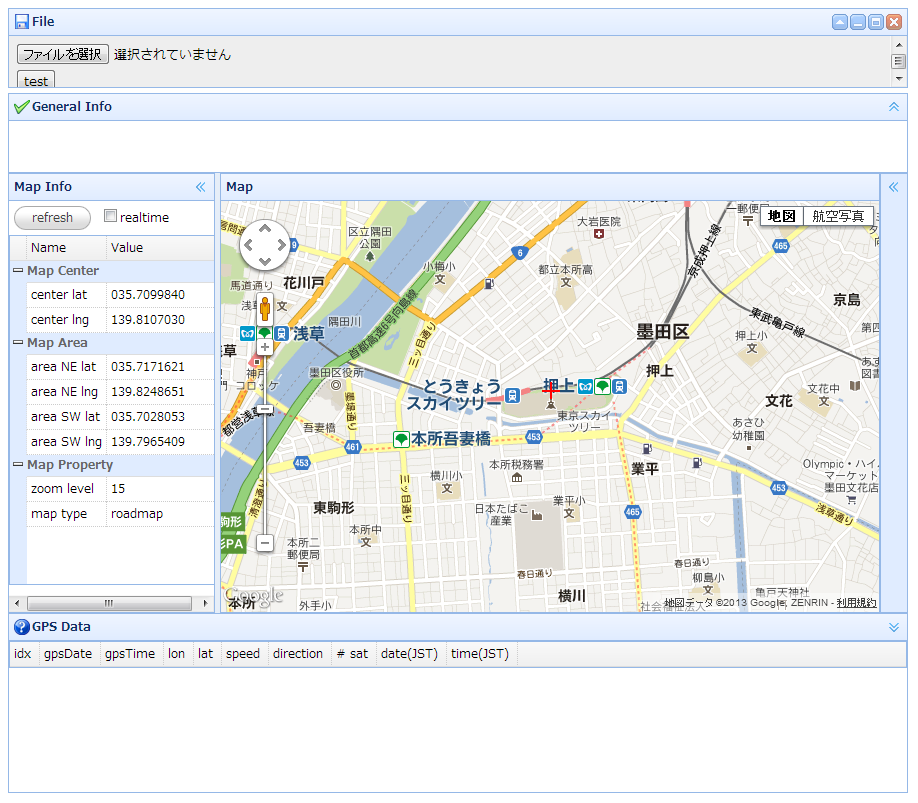
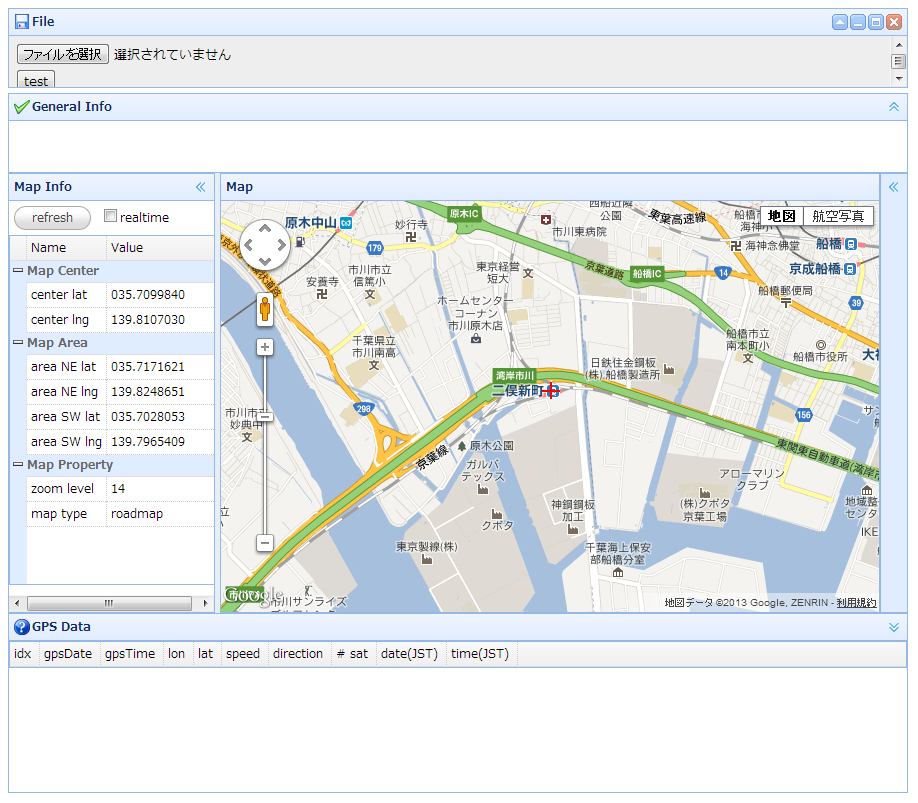
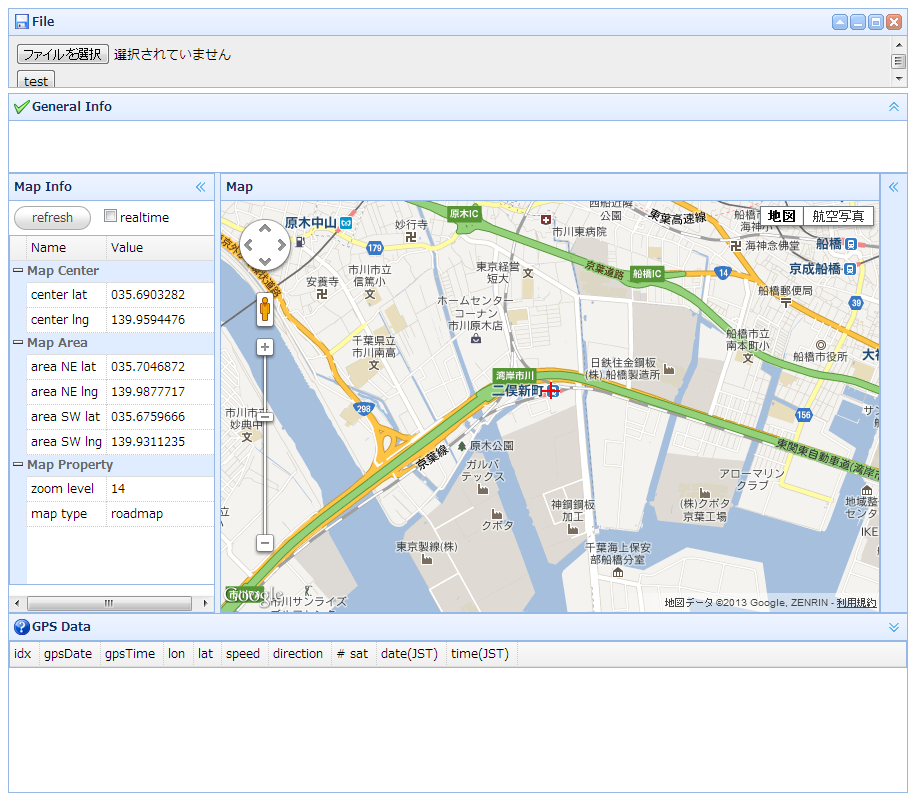
現在は、地図が移動するたびに中心・表示領域の経緯度を更新表示しているが、このイベントは頻発するのでどうしてもブラウザの動作が遅くなってしまう。そこでリアルタイムに更新するか否かをオプション項目とし、リアルタイムに更新しない場合は、手動で更新できるようにする。
- 情報パネルにオプション選択用チェックボックスと表示更新ボタンを配置する
<a id="btnMapInfo" class="easyui-linkbutton" style="margin:5px 5px 5px 5px;" onClick="setGridMapValues()">refresh</a> <label><input type="checkbox" id="cbxMapEvent" checked/>realtime</label>
ボタンが押されると、表示を更新する関数setGridMapValues()をコールする。
$('#cbxMapEvent').live('change',function(){
if($('#cbxMapEvent').attr('checked') == 'checked'){
gIsGridMapRealTime = true;//alert('set event');
} else {
gIsGridMapRealTime = false;//alert('unset event');
}
});
Google Mapのイベントリスナをクリアしようと思ったが、とりあえず表示フラグを設けて、フラグのon/offで表示を制御することにする。
$('#layoutMain').layout('panel','west').panel({
onCollapse:function(){
gIsGridMapRealTimeBuf = gIsGridMapRealTime;
gIsGridMapRealTime = false;//alert('collapse');
},
onExpand:function(){
setGridMapValues();//alert('expand');
gIsGridMapRealTime = gIsGridMapRealTimeBuf;
}
});
閉じる時点のフラグの値を保持しておき、開くタイミングで値を回復する。また地図情報を更新する。