jQuery EasyUI の ComboGridを使って、ファイル名の一覧を作る。
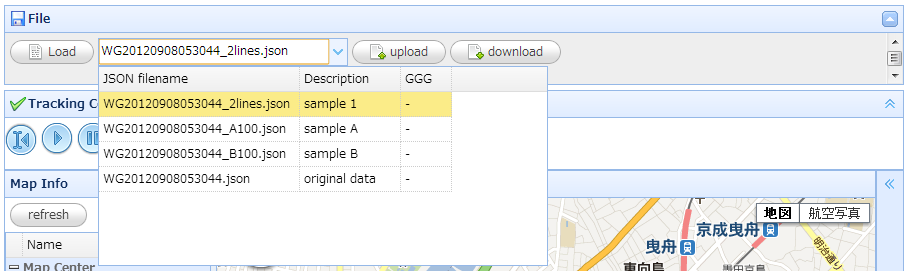
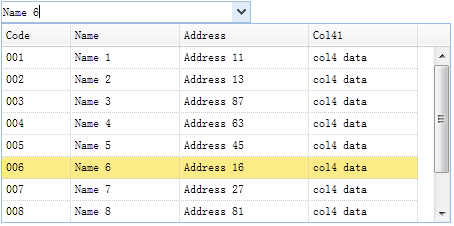
ComboGridはHTMLのselect要素をグラフィカルにしたもので、jQuery EasyUIのドロップダウン付のテキストボックスとデータグリッドから構成される。

-
ComboGridを作成する
<select id="cbgFilenameJSON" class="easyui-combogrid" style="width:250px;"></select>
class名”easyui-combogrid”を指定する。
[
{"filenameJSON" : "WG20120908053044_2lines.json" , "description" : "sample 1" , "group" : "-"},
{"filenameJSON" : "WG20120908053044_A100.json" , "description" : "sample A" , "group" : "-"},
{"filenameJSON" : "WG20120908053044_B100.json" , "description" : "sample B" , "group" : "-"},
{"filenameJSON" : "WG20120908053044.json" , "description" : "original data" , "group" : "-"}
]
表示用のデータJSON形式で用意する。
$('#cbgFilenameJSON').combogrid({
panelWidth: 450,
value: 'WG20120908053044_2lines.json', // 初期値
idField: 'filenameJSON', // ComboGridの値の属性名
textField: 'filenameJSON',// textboxに表示される値の属性名
url: 'json/grid_rowdata_jsonfile.json', // 読み込むデータ
columns: [[
{ field: 'filenameJSON', title: 'JSON filename', width: 200 },
{ field: 'description', title: 'Description', width: 100 },
{ field: 'group', title: 'Group', width: 50 }]]
});
コードで初期化する。
返したい値を「idField」で、表示される値を「textField」で設定する。
ComboGridの値を取得する
$('#cbgFilenameJSON').combogrid('getValue');
object.combogrid(‘getValue’)で値を取得する。「ボタンをクリックしたらデータを読み込む」処理の例は以下のイメージ。
$('#btnLoad').live('click',function(){
var uri = 'json/gpsdata/' + $('#cbgFilenameJSON').combogrid('getValue');
$.getJSON(uri,function(data){
gGpsData = data; //読み込んだ内容を大域変数にセット
drawGpsTrack(); // GPSトラックを地図に表示
showGridGpsInfo(); // GPS情報をグリッドに表示
});
});