jQuery EasyUIのアコーディオンを使ってみる。見た目や使い方はjQueryでよくあるアコーディオンと似ている。
- 基本的な使い方
class名”easyui-accordion”を使って以下のようなHTMLを記述する。
<!-- HTML -->
<div id="acdItemView" class="easyui-accordion" style="fit:true; overflow:auto;">
<div title="Photo" data-options="selected:true">
<!--初期状態ではこのアコーディオンが開く-->
<img id="photoimage" width="400px">
</div>
<!-- <div>...</div>でアコーディオンを定義する -->
</div>
style=”fit:true” でアコーディオンのサイズが親要素の大きさにフィットするようになる。
この中に記述したdiv要素がそれぞれアコーディオンになる。
・title属性をつけることで、この名前で開閉が行える。
・data-options=”selected:true”で初期状態で選択された(=開いた)状態になる。
・overflow:autoでサイズが大きくなった場合に自動的にスクロールバーが表示される(このプラグインの機能ではない)。

select()メソッドでアコーディオンを開くことができる。その際に、名前(title属性で定義したもの)、もしくは0始まりのインデックスを指定する。
// JavaScript
$('#ac').accordion('select','Photo'); // アコーディオン'Photo'が開く
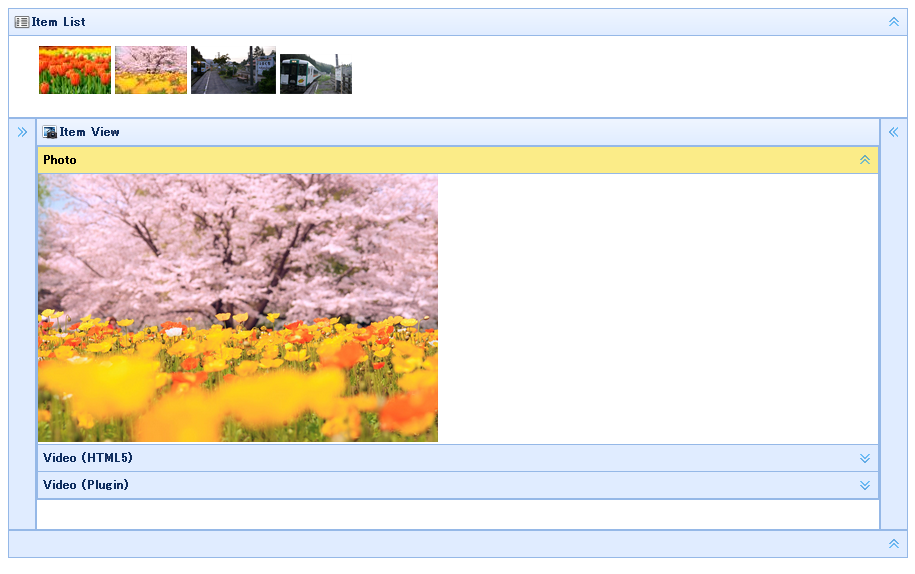
実行例: xtestvideo.html
画面の上部にあるサムネイル画像をクリックすると、対応するアコーディオンが開く。

- 左の2つは「Photo」
- 3番目は「Video (HTML5)」
- 4番目は「Video (Plugin)」
さらに対応する原画像を表示する。
アコーディオンが開いたタイミングで再生を開始する。
アコーディオンが開いたタイミングで再生を開始する。
