jQuery EasyUI のダイアログ(Dialog)を使うサンプル。
xtestdialog.html
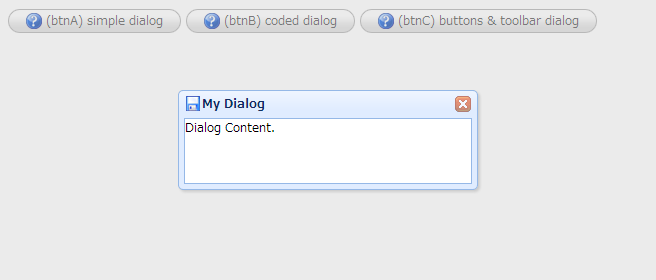
- ダイアログの基本的な設定・表示
あらかじめHTMLにダイアログの項目を’div’要素で用意しておく。
<!-- HTML --> <div id="myDialog" class="easyui-dialog" title="My Dialog" style="width:300px;height:100px;" data-options="iconCls:'icon-save',resizable:true,modal:true,closed:true">
closed:false とすると、画面ロード時にダイアログが表示される。true にすると無視される。ダイアログの内容・表示タイミングはコードで操作する。例えば「ボタンを押すとダイアログを表示する」には、open() メソッドを使って以下のようにする。この場合は、上記のHTMLで記述した内容がそのまま表示されるので、固定の文言を表示したい場合はこれでOK。
// JavaScript
$('#btnA').live('click',function(){
$('#myDialog').dialog('open');
});
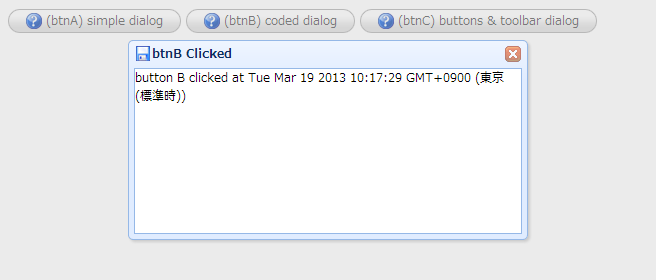
表示される文言はcontentプロパティでセットする。同じIDのダイアログに対しては上書きになるので、もとの内容は失われるので注意。
// JavaScript
$('#btnB').live('click',function(){
$('#myDialog').dialog({
title: 'btnB Clicked',
width: 400,
height: 200,
cache: false,
content: 'button B clicked at ' + (new Date()),
//href: 'get_content.php',
modal: true
});
$('#myDialog').dialog('open');
});
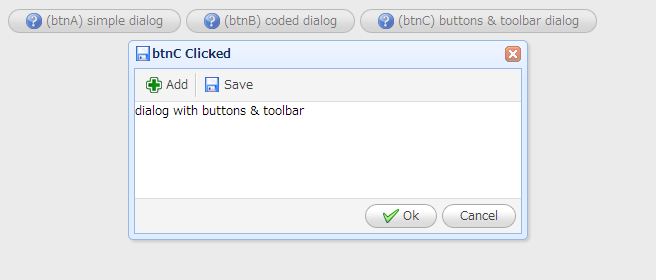
button,toolbar に配列をセットすることで、ボタンやツールバーを表示することができる。
// JavaScript
$('#btnC').live('click',function(){
$('#myDialog').dialog({
width : 400,
height : 200,
title: 'btnC Clicked',
content : 'dialog with buttons & toolbar',
buttons: [{
text:'Ok', iconCls:'icon-ok', handler:function(){
alert('ok');
}},{
text:'Cancel', handler: function(){
alert('cancel');
}
}],
toolbar: [{
text:'Add', iconCls:'icon-add', handler:function(){
alert('add');
}},
'-',{
text:'Save', iconCls:'icon-save', handler:function(){
alert('save');
}
}]
});
$('#myDialog').dialog('open');
});