jQuery EasyUIのlayoutを使って画面を構成する。
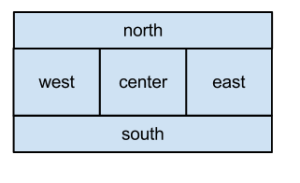
layoutはpanelを並べたもので、上下・左右と中央の5つのパネルからなる。中央以外のパネルはデフォルトで「隠す」ボタンが設定されている。
各パネルには小さいアイコンや最大化(maximize)・最小化(minimize)・閉じる(close)などのボタンが設定可能。パネルの場所は region 属性により指定する。
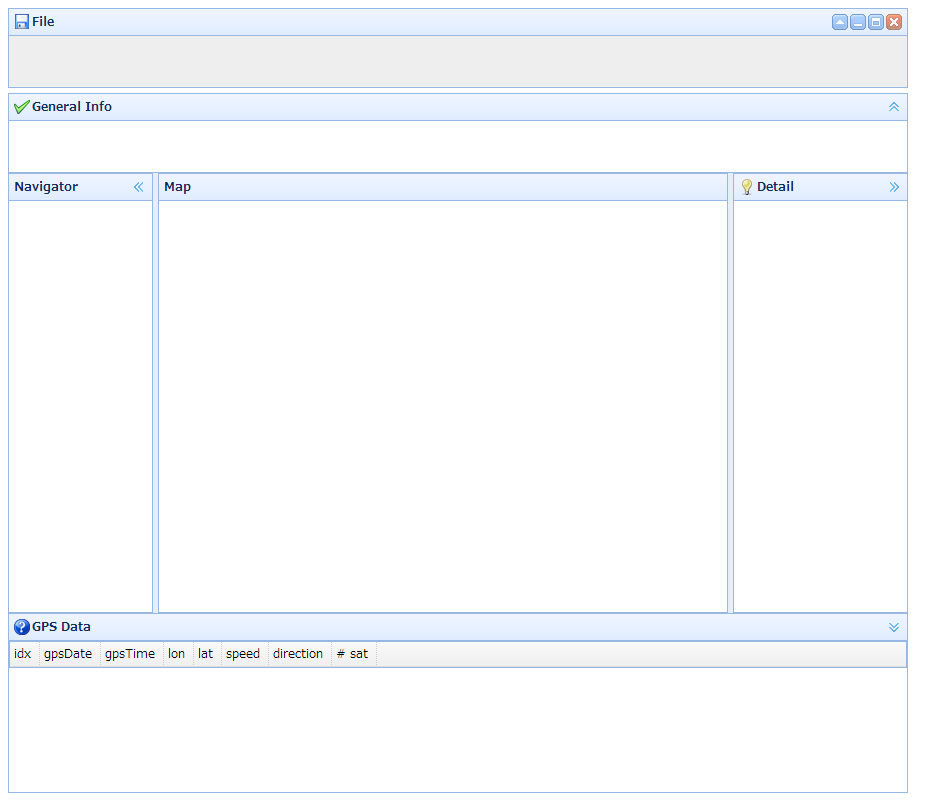
上記はlayoutに加え、先頭にpanelを1つ加えている。
</pre> <div id="p" class="easyui-panel" title="File" style="width:900px;height:80px;padding:10px;background:#eeeeee;" data-options="iconCls:'icon-save',closable:true, collapsible:true,minimizable:true,maximizable:true"> </div> <div style="margin:5px 0;"></div> <div class="easyui-layout" style="width:900px;height:700px;"> <div data-options="region:'north',iconCls:'icon-ok'" title="General Info" style="height:80px"></div> <div data-options="region:'south',iconCls:'icon-help'" title="GPS Data" style="height:180px"> <table id="tbl" class="easyui-datagrid" data-options="singleSelect:true , fitColumns:true"> <thead><tr> <th data-options="field:'idx'">idx</th> <th data-options="field:'gpsDate'">gpsDate</th> <th data-options="field:'gpsTime'">gpsTime</th> <th data-options="field:'lon'">lon</th> <th data-options="field:'lat'">lat</th> <th data-options="field:'speed'">speed</th> <th data-options="field:'direction'">direction</th> <th data-options="field:'numSat'"># sat</th> </tr></thead> </table> </div> <div region="west" split="true" title="Navigator" style="width:150px;"> </div> <div region="east" split="true" title="Detail" iconCls="icon-tip" style="width:180px;"></div> <div id="aMap" region="center" title="Map"> </div> </div> <pre>