Google Maps API V3を使って Google Maps を表示する。
- アプリケーションをHTML5として宣言する
- Google Maps APIを読みこむ
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
位置を返す機能がない機器(PCなど)ではsensorをfalseにする。
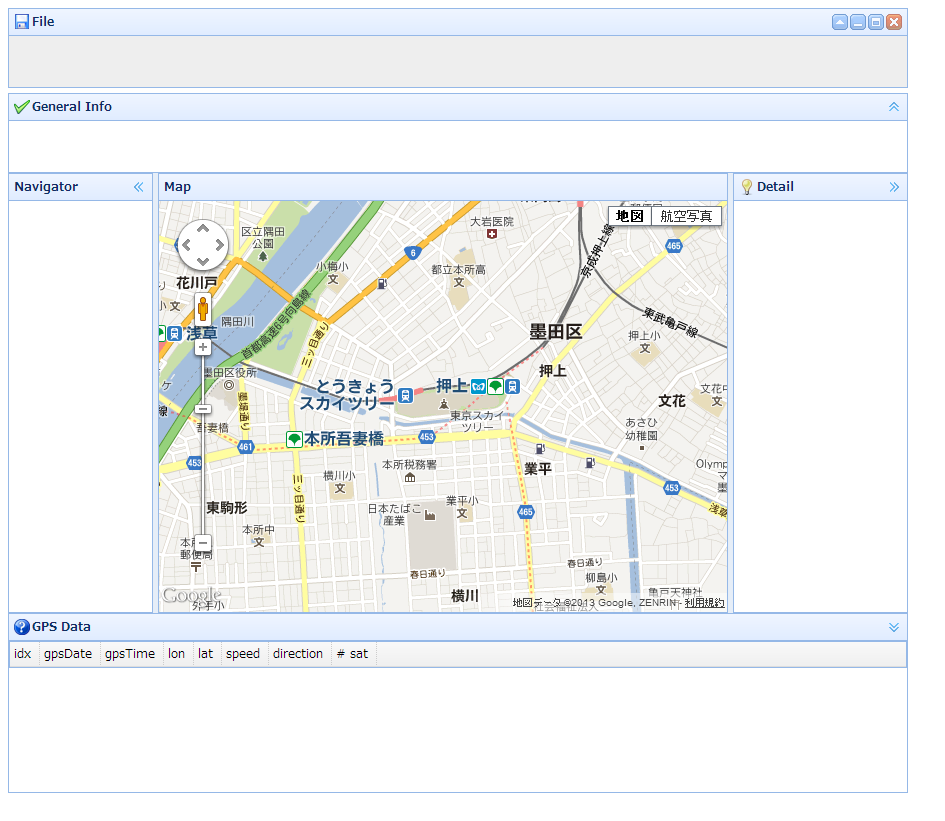
<div id="aMap" region="center" title="Map">
サイズの指定は忘れがちなので注意。(サイズが不定だと地図のサイズが0になってしまう。本例では親要素との関係からサイズが決まっているのでOK。)
以下の3つは必須。
- ズームレベル(zoom)
- 中心(center)
- 地図種類(mapTypeId)
var latlng = new google.maps.LatLng(35.709984, 139.810703);
var opts = {
zoom: 15,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
gMap = new google.maps.Map(document.getElementById("aMap"), opts);