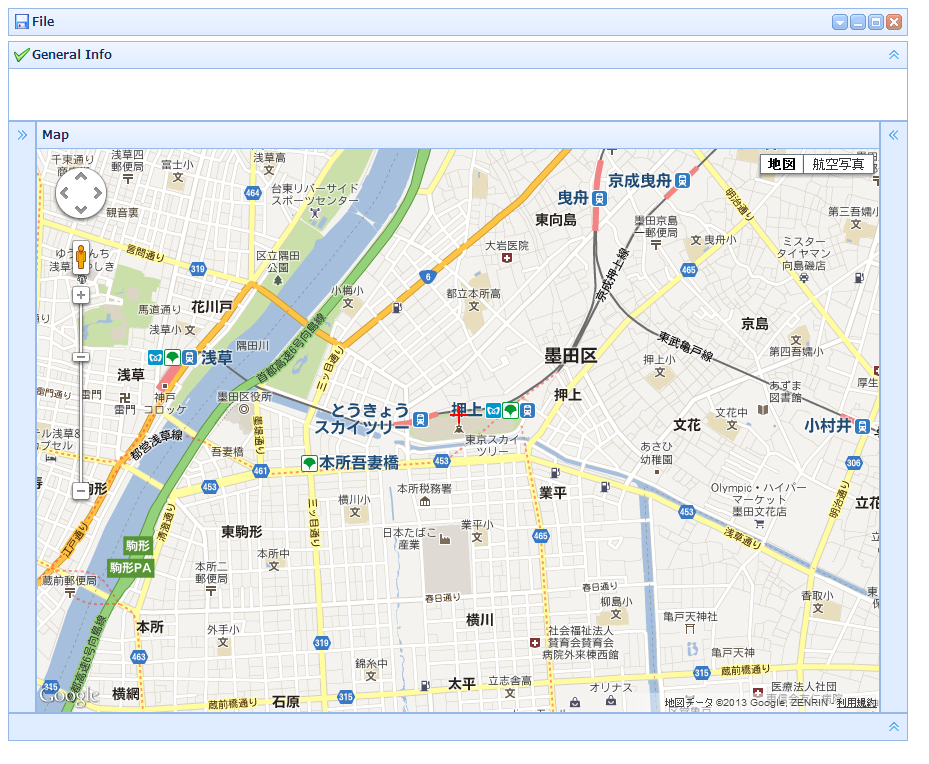
Google Mapsの中心にセンターマーカーを表示する。地図が移動しても常に中心に表示されるようにする。またセンターマーカーをドラッグすると、地図の中心がドロップしたところに動くようにする。
- マーカーを表示する
function drawMarkerCenterInit(myMap,pos){
var markerCenter = new google.maps.Marker({
position: pos,
map: myMap,
title: 'map center:' + pos, // アイコンのタイトル (中心の経緯度を設定)
icon: 'images/icon/cross2_red.ico', // アイコン画像を指定
//shadow: '', // 影のアイコン画像
draggable: true // ドラッグ可能にする
});
return markerCenter;
}
アイコン画像は自サーバに配置してもいいし、別サーバのものを利用してもよい。前者の場合は相対パスで記述し、後者の場合はフルパスで記述する。この例では自サーバに置いている。
// リスナーを追加:中心移動時にセンターマーカーを再描画(位置とタイトル)
google.maps.event.addListener(gMap, 'center_changed', function(){
var pos = gMap.getCenter();
gMarkerCenter.setPosition(pos);
gMarkerCenter.setTitle('map center: ' + pos);
});
地図の中心が変わると’center_changed’ イベントが発生するので、これをキャッチしてマーカーの位置を変更する。この例ではタイトルも変更している。(マーカーのタイトルはツールチップで表示される。)
// リスナーを追加:センターマーカー移動(ドラッグ完了)時に地図の中心を移動
google.maps.event.addListener(gMarkerCenter, 'dragend', function(){
gMap.panTo(gMarkerCenter.position);
});
センターマーカーをドラッグして移動→ドロップしたときに発生するイベントをキャッチし、地図の中心を移動する。
// リスナーを追加:センターマーカークリック時に情報ウィンドウを表示
google.maps.event.addListener(gMarkerCenter, 'click', function(){
var infoWindow = new google.maps.InfoWindow({
content: 'map center: ' + gMap.getCenter()
})
infoWindow.open(gMap,gMarkerCenter);
});
参考にしたサイト: