前記事に引き続いて、PC版予定表アプリをレベルアップする。今回は、予定の詳細データを表示できるようにする。
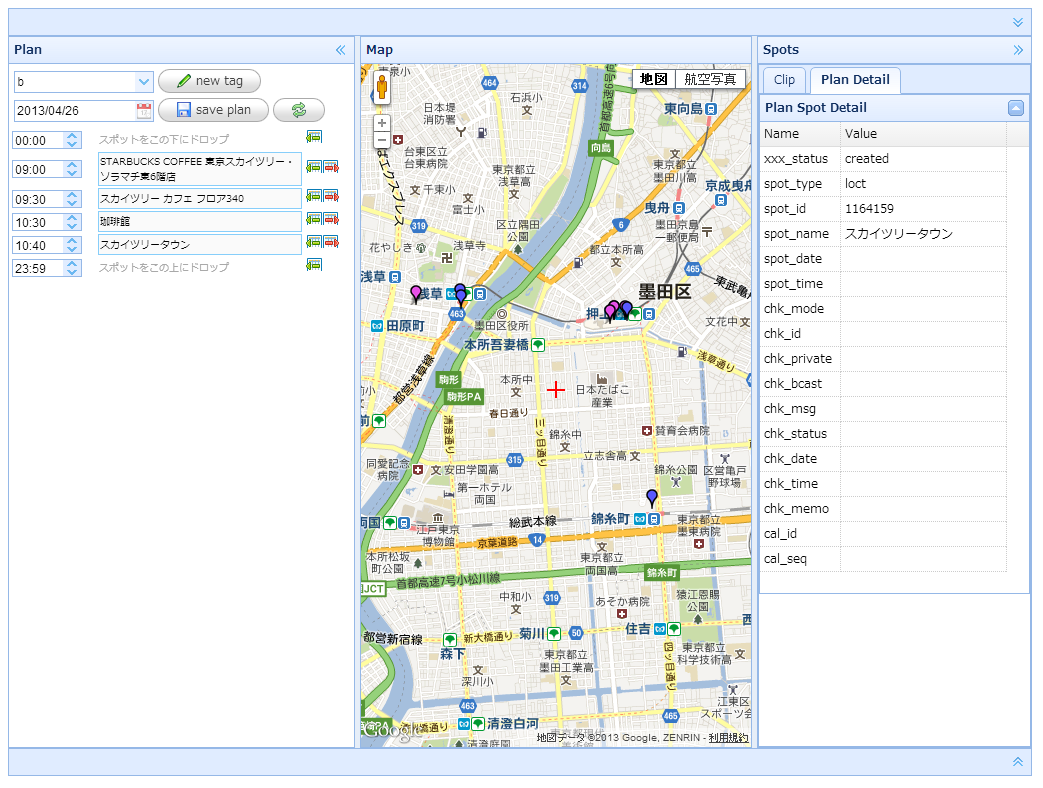
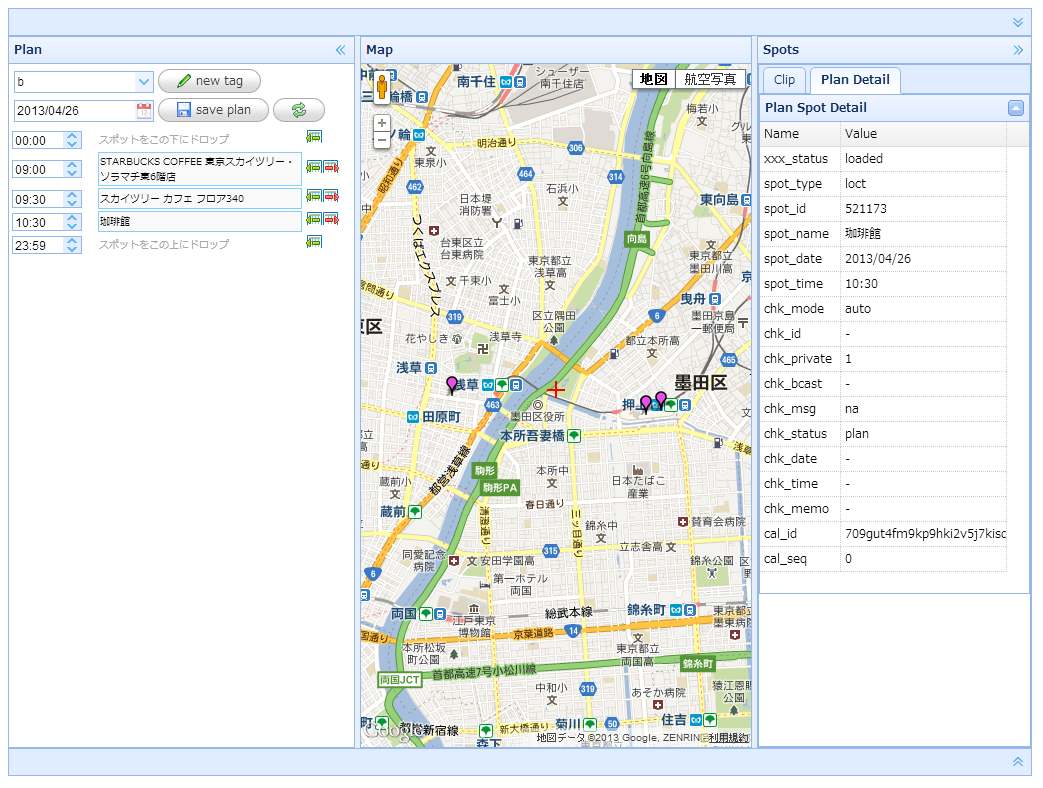
画面はこういう感じで、右のパネルに新しいタブ(Plan Detail)を追加し、その中のデータグリッドに、各予定の詳細を表示する。

- 表示用のイベントハンドラを定義する
現時点では、左パネルの「予定」セルをクリックした場合に「詳細」を表示する仕様としているが、このイベントは予定テーブルに行を追加した場合にも発火するようなので、タイミングとしては検討の余地がある。また、スポット名のセルはドロップされる領域でもあり、うまくクリックできないことがある。([TODO] クリック対象をtd項目ではなくtr項目にするなどを検討する。)// JavaScript $('#tblPlanSpot1 td').live('click',function(){ // ... } - 表示する予定データを取得する
クリックされた行を特定し、予定に関するキー(今回はspot_key)を取得し、それを手がかりにバッファから予定データを取り出す。コードはこんな感じになる。// JavaScript var cur_tr = $(this).parent()[0]; // クリックした行を取得 var c_spot = $(cur_tr).find('.item_key'); // データを保持している領域を取得 var spot_key = $(c_spot).find('p:eq(0)').text(); // キー名を取得 if (spot_key == '') return;// キーが空白=空白行なので何もせずリターン var spot = getSpotByKey(gSpotPlanBuf, spot_key); // バッファから予定データを取得 - 取得した予定データをグリッドに表示する
データグリッドは、「プロパティ名」+「プロパティ値」の2列の組み合わせで1行になっている。そこで、この組み合わせでオブジェクトを生成し、複数のオブジェクト(すなわち行)これを配列にすることで、表を構成する。(実際のデータから、表示したい項目だけを選択する。) コードはこんな感じ。// JavaScript // タイトル行 - 列名・列幅・データ項目を設定 // 列タイトルは Name/Value、表示するデータのプロパティ名は name/value。 var colData = [[ {field:'name',title:'Name',width:80}, {field:'value',title:'Value',width:165} ]]; // 表示する行項目を定義する var pname = ['xxx_status', 'spot_type', 'spot_id',// 中略 'cal_id', 'cal_seq']; // 表示するデータを作成する(1列目はプロパティ名、2列目はプロパティ値) // 元データ:a.spot_id = 'hoge', a.spotname = 'somewhere' // 表示データ(1行目):d[0].name = 'spot_id', d[0].value = 'hoge' // 表示データ(2行目):d[1].name = 'spot_name', d[0].value = 'somewhre' var d = new Array(); for (var i=0;i<pname.length;i++){ d[i] = new Object(); d[i].name = pname[i]; d[i].value = spot[ pname[i] ]; } // データグリッドに表示 $('#dgSpot').datagrid({ title : 'Plan Spot Detail', // 表のタイトル columns : colData, // 列定義 data: d // 表示データ });今回は、プロパティ名をそのまま表示しているが、「表示名」の配列を別途用意して見やすい画面を作ることも簡単にできる。
- 実行例(スポットをドラッグ&ドロップしてきて作った予定・・・スカイツリータウン)
・データストア関連の項目が全て空白になっている。
・日付や時刻は保存時に確定させるため、このタイミングでは空白になっている。