これまで作成したアプリ(Webページ)は全てHTTPでアクセスしてきたが、Google Calendarとの同期についてはGoogleアカウントの認証が必要なため、HTTPSでの接続を前提とする。
OK:https://triplifeplan.appspot.com/xcal/xcalsync01.html NG:http://triplifeplan.appspot.com/xcal/xcalsync01.html
HTTPSで接続する場合でもコードに変更点はないので、そのままブラウザでアクセスすることができるが、jQueryなどの読み込みで利用しているCDN (Contents Delivery Network) に関して若干の変更が必要となる。
これまでは、jQueryのホスティングを利用していたが、このサイトはHTTPのみの提供なので、HTTPSでアクセスしようとすると読み込みエラーが発生する。そこで、HTTPSにも対応したGoogleのホスティングサイトからロードするように変更する。
<!-- NG これまでのCDN先 --> <!-- <script src="http://code.jquery.com/jquery-1.7.1.min.js"> </script> --> <!-- OK 今回以降のCDN先 --> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
なお、上記の例のように、http:やhttps:を省略して、src=”//hoge…” とすると、(CDNサイトが両方に対応していれば)自動的にHTTP/HTTPSを切り替えてロードしてくれるようだ。
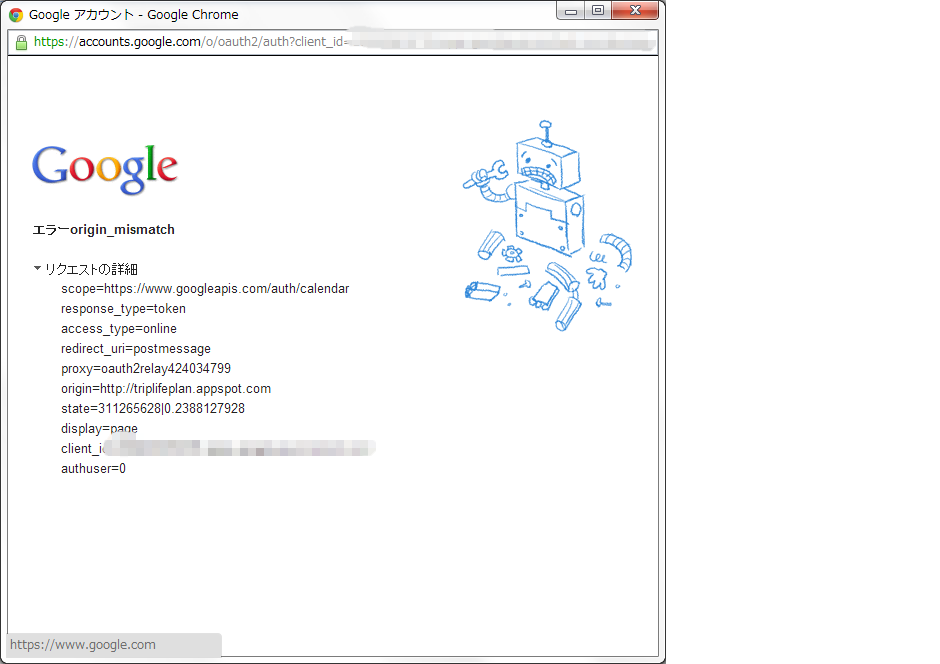
ちなみに、これまでどおりHTTPで接続しようとすると、ページ自体はちゃんと開くが、ログインしようとすると、以下のようなエラーが表示されて認証が成功しない。Mismatch となるのは、Google APIコンソールの設定で、アプリの(Webサイトの)ドメインをHTTPSで登録しているのが原因と思われる。