自作の予定表アプリと「時刻表」を連携させることを考える。
もちろん、時刻表のモバイルサイトでは、スケジューラや他のアプリに調べた結果を転送する機能があるが、いまひとつ自分の感覚に合わないこともあり、練習を兼ねてちょこっと作ってみる。
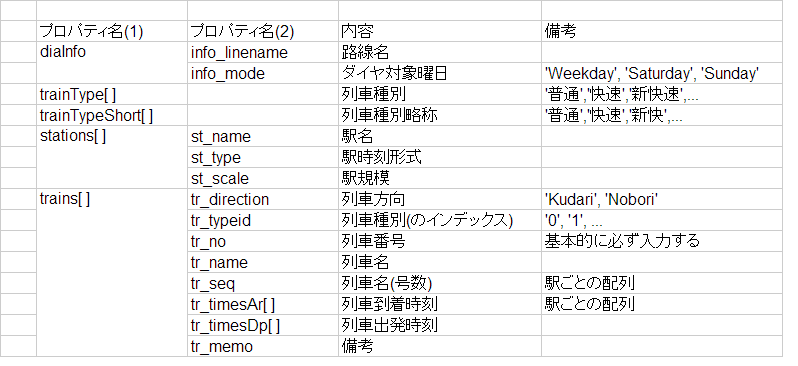
時刻表のデータとしてはOuDiaというアプリのものを使う。ただし、OuDiaのデータはそのままでは少し扱いづらいので、JSON形式に変換する。現時点で目指すのは以下のイメージ。
(5/8追記:1つのファイルで平日・土曜・休日のデータに対応できるように変更。)

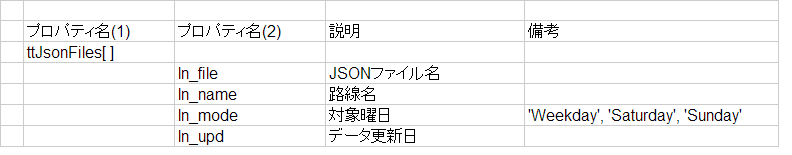
OuDiaでは1つの路線で1つのファイルを作成する。ファイル内に複数のダイヤ(例えば通常ダイヤと臨時ダイヤ)を保持することができるが、管理の都合上、1つのファイルで1つの路線・1つの種類(平日・土休日)とする。複数のOuDia/JSONデータを管理するためのコントロールファイルを以下に定義する。