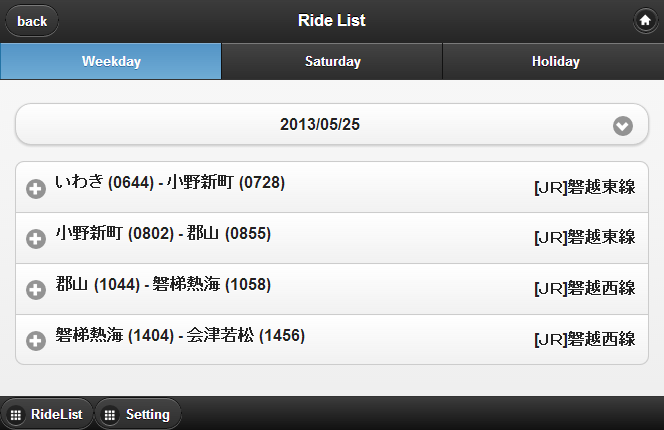
列車時刻表の作成を継続する。これまで、保存した乗車予定は listview を使って一覧を表示してきたが、項目が多くなりそうなので、accordion で表示するように変更する。
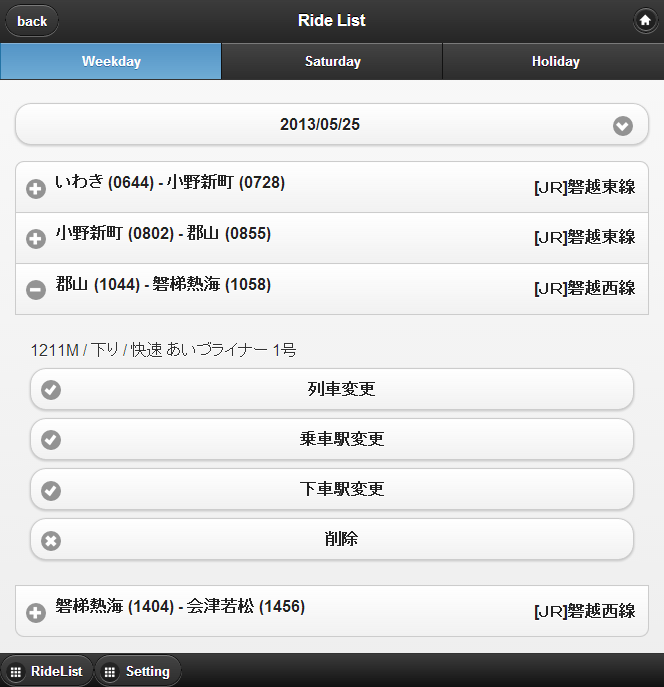
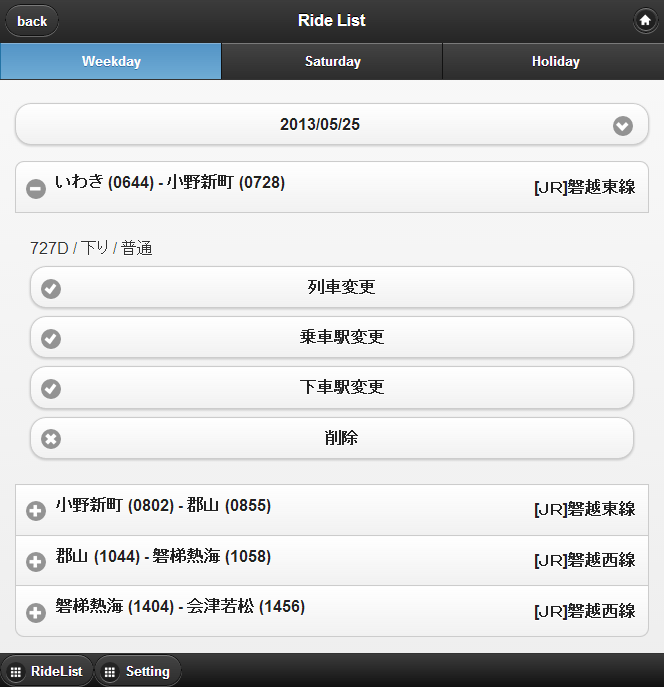
各折り畳みブロックのヘッダ(‘h3′)部分に「区間・時刻」「路線名」を、ボディ部分(‘p’)に「列車詳細」「変更ボタン」を表示する。ボタンなどのコンテンツを動的に追加した場合は、
$(selectore).trigger('create');
として表示を更新する。以下のコードでは、各ブロックに共通のクラス名(clsColRideList)をセットしておき、最後にまとめて create している。
// JavaScript
for (var i=0; i < rides.length; i++ ){
// 各ブロックの組み立て
// 区間・時刻
_section = rides[i].on_stname + ' (' + rides[i].on_time + ') - '
+ rides[i].off_stname + ' (' + rides[i].off_time + ')';
// 路線名
_lnname = rides[i].ln_name_s;
colItem += '<div data-role="collapsible" class="clsColRideList">'
+ '<h3>' + _section + '<span class="ui-li-aside">' + _lnname + '</span></h3>'
+ '<p>' + _trinfo
+ '<button data-role="button" data-icon="check">列車変更</button>'
+ '<button data-role="button" data-icon="check">乗車駅変更</button>'
+ '<button data-role="button" data-icon="check">下車駅変更</button>'
+ '<button data-role="button" data-icon="delete">削除</button>'
+ '</p></div>';
}
$('#colTTRideList').append(colItem);
$('#colTTRideList').collapsibleset('refresh');
$('.clsColRideList').trigger('create');
実行例




ピンバック: 列車時刻表(13) - 乗車予定一覧表画面の作成 | Try Lifelog