jQuery Mobileで標準アイコン以外のアイコンを利用する方法。通常では、以下のように名前(例:’arrow-r’)を指定して表示するアイコンを指定する。
<!-- HTML --> <a href="#" data-role="button" data-icon="arrow-r" data-iconpos="right">hoge</a>
自前でアイコンを用意する場合は以下の手順に従う。
- アイコンを用意/配置する
アイコンのサイズは18x18にするのが基本。 - CSSを記述する
アイコンの名前を他と重複しないように決め、CSSを記述する。既存のCSSファイル、あるいはjQuery MobileのCSSファイルに追記してもよいが、新規に作成してもOK。以下の例では、’myiconride‘という名前をつけている。.ui-icon-myiconride { background : url("/images/icon-jqm/tt_ride_s.png") no-repeat rgba(0, 0, 0, 0.4) !important; }rgba(0, 0, 0, 0.4) で、jQuery Mobileが定義しているui-iconクラスのbackgroundと同じ透過度を指定している。
- HTMLでマークアップする
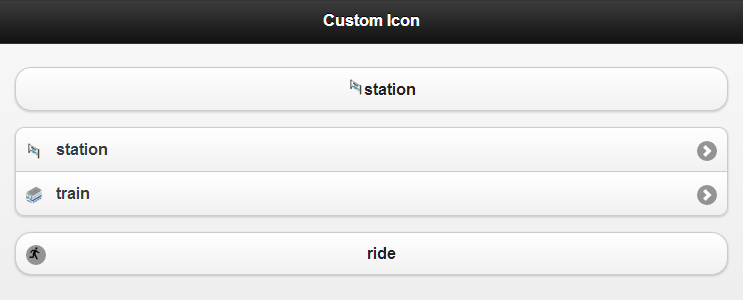
<!-- HTML --> <button data-icon="myiconride">ride</button>
- CSSを使わず直接記述する場合
CSSファイルを使わずimg要素を使って、直接アイコン画像を指定することもできる。<!-- HTML --> <!-- リンクボタンの場合 ui-btn-iconクラスを指定--> <a href="#" data-role="button" data-iconpos="left"> <img src="/images/icon-jqm/tt_station.png" class="ui-btn-icon" />station </a> <!-- リストビューの場合 ui-li-iconクラスを指定 --> <ul data-role="listview" data-inset="true"> <li> <a href="#"> <img src="/images/icon-jqm/tt_station.png" class="ui-li-icon" />station </a> </li> <li> <a href="#"> <img src="/images/icon-jqm/tt_train.png" class="ui-li-icon" />train </a> </li> </ul> - 実行例