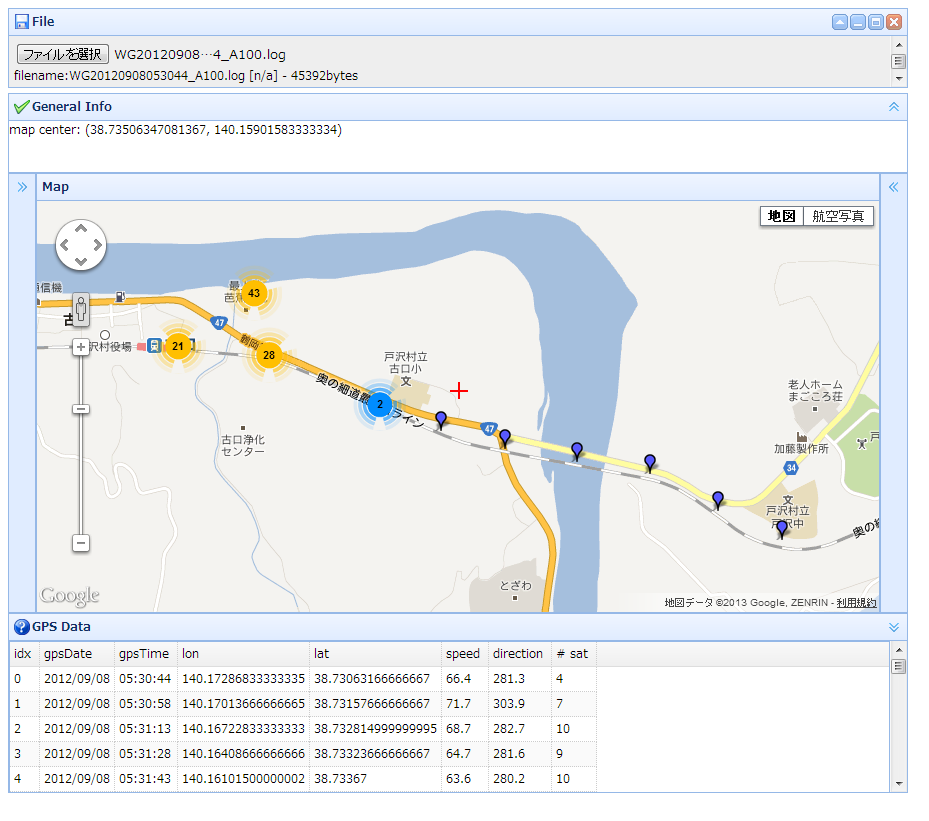
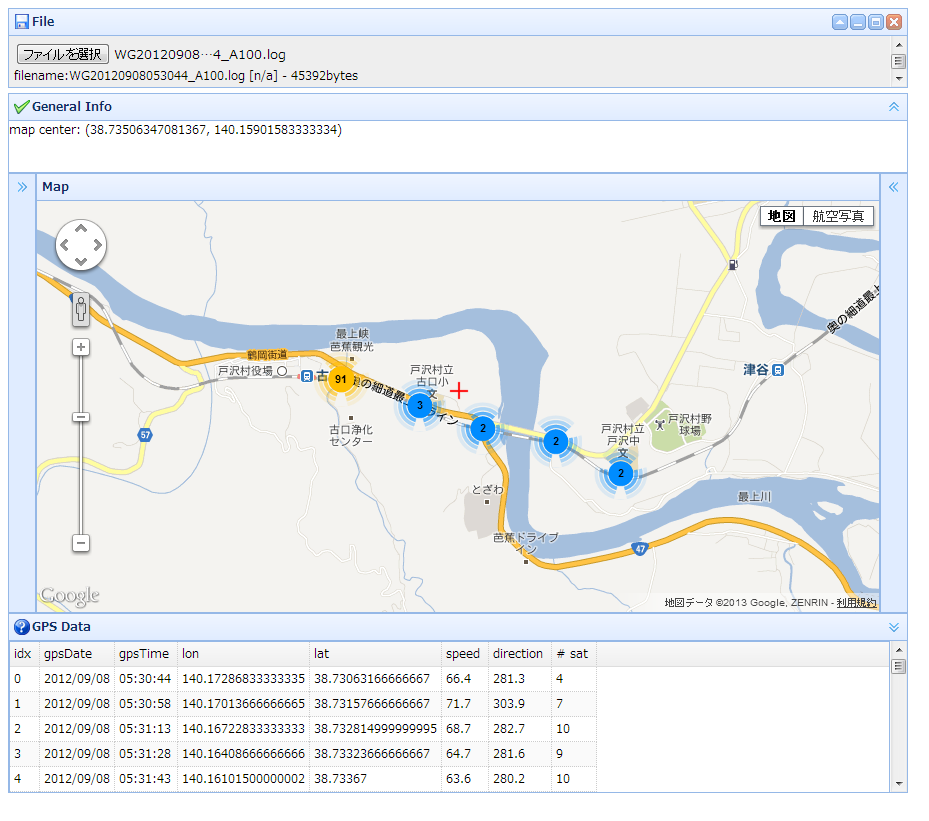
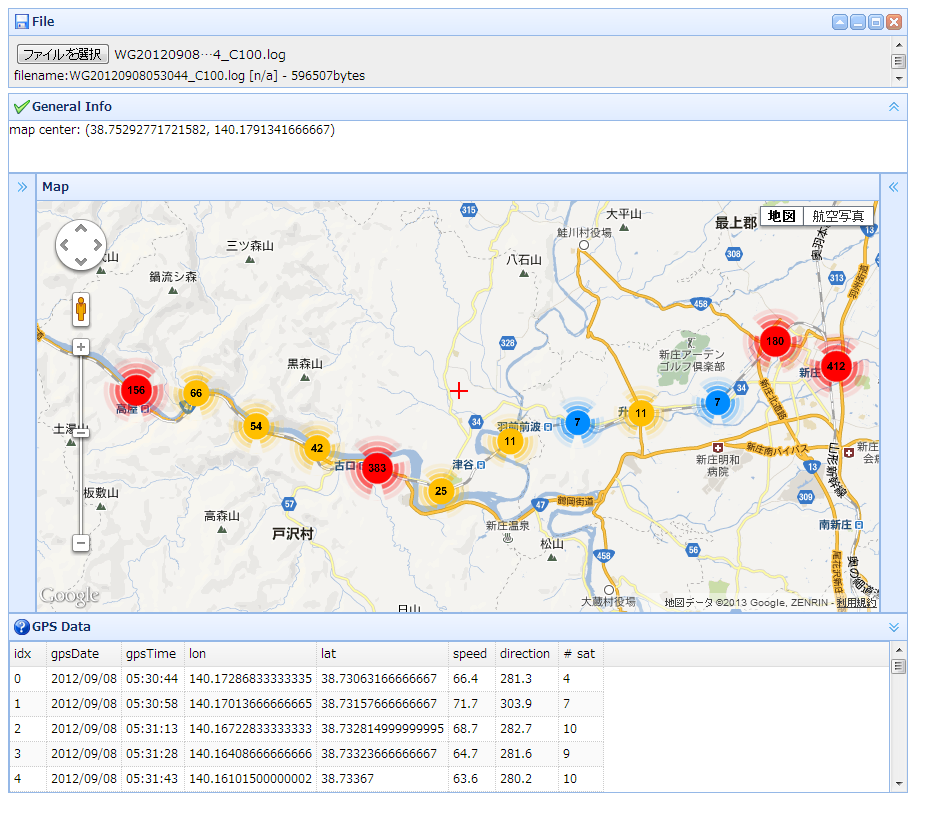
大量のマーカーを取り扱う場合に便利なライブラリMarkerClustererの紹介。これを使うと、マーカーが密集している場合はサマリー化して表示してくれるので、見やすくなるだけでなく、パフォーマンスが改善する。
使い方は以下のイメージ。
gMarkerClusterer = new MarkerClusterer(gMap);
function drawGpsPointClusterer(){
var markers = [];
gMarkerClusterer.clearMarkers();// 前回表示したマーカーをクリア
for (var i = 0; i < gGpsData.length; i++) {
var cGpsData = gGpsData[i];
var pos = new google.maps.LatLng(cGpsData.lat, cGpsData.lon);
var marker = new google.maps.Marker({ position: pos });
markers.push(marker);
}
gMarkerClusterer.addMarkers(markers); // マーカーの表示
}
google.maps.OverlayViewクラスを拡張しているため、コードは非常にすっきりする。なお、ライブラリが提供するサンプルでは、マーカーを表示する時(上記の例では15行目に相当)に以下のコンストラクタを使っている。
var markerCluster = new MarkerClusterer(map, markers);
今回は使いまわすために、地図ロード時に初期化を行い、マーカー表示時にマーカーオブジェクトの配列をセットしている。
また、clearMarkers() メソッドによりマーカーの消去を行っている。これにより、自前でマーカーオブジェクトを保持しておく必要がなくなると思われる。(詳細は未確認。)