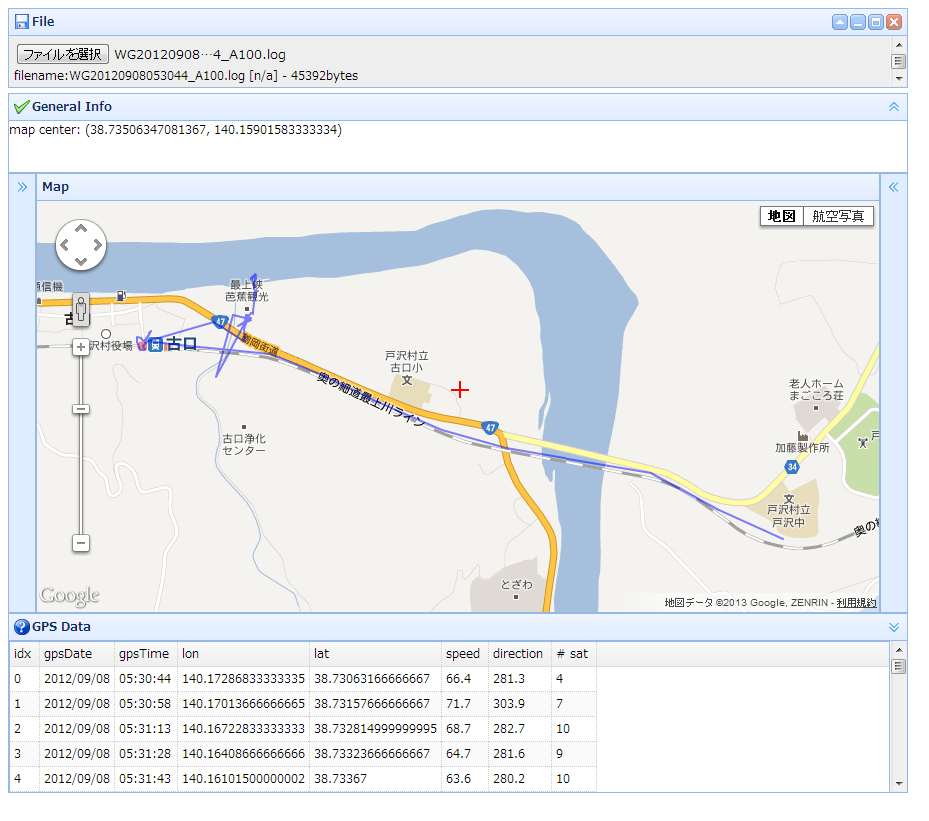
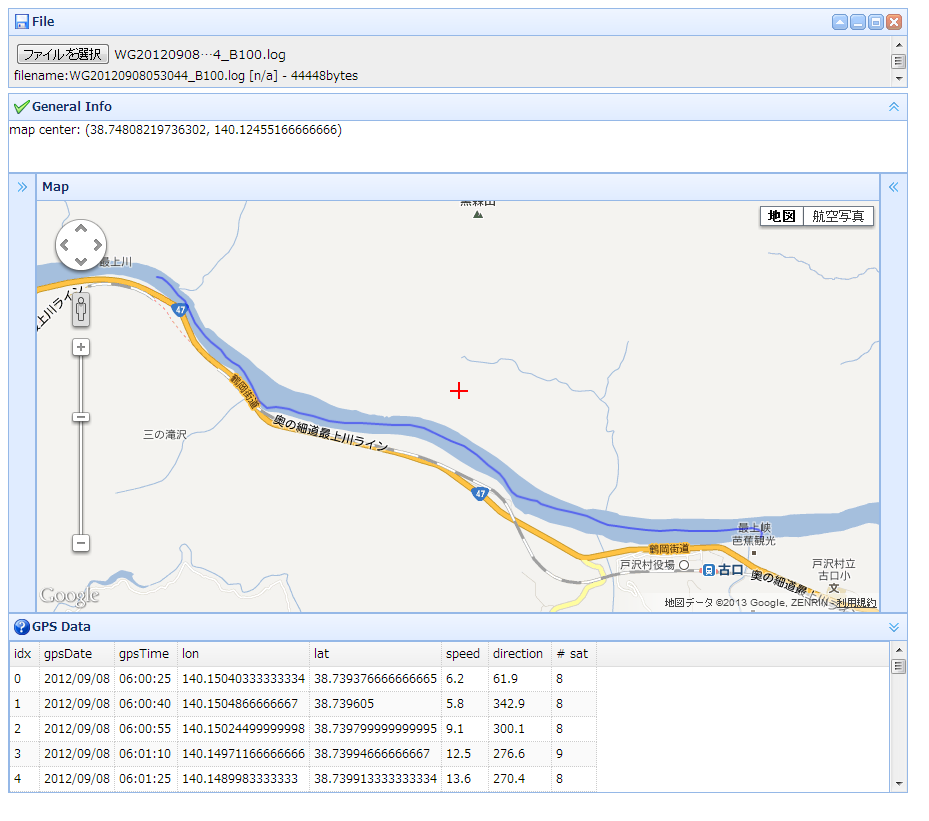
Google MapsでPolyline(連続直線)を表示する方法。
google.maps.Polyline()で生成し、xxx.setMap(map)で表示し、xxx.setMap(null)で消去する。
var gTrackPath = null;
function drawGpsPath(){
var markerBounds = new google.maps.LatLngBounds(); // 領域(左上-右下)を保持する
var points = []; // 点の位置を保持する配列
if (gTrackPath != null) {
gTrackPath.setMap(null);
}
for (var i = 0; i < gGpsData.length; i++) {
var cGpsData = gGpsData[i];
var pos = new google.maps.LatLng(cGpsData.lat, cGpsData.lon);
points.push(pos);
markerBounds.extend(pos); // 領域を更新する
}
gTrackPath = new google.maps.Polyline({
path: points, // 各点の座標(最低2点は必要)
strokeColor: "#0000FF",
strokeOpacity: 0.5, // 線の透明度(0:透明、1:不透明)
strokeWeight: 2 // 線の太さ
});
gTrackPath.setMap(gMap); // 線を表示
gMap.fitBounds(markerBounds); // 領域にあわせて中心・ズームレベルを変更
}