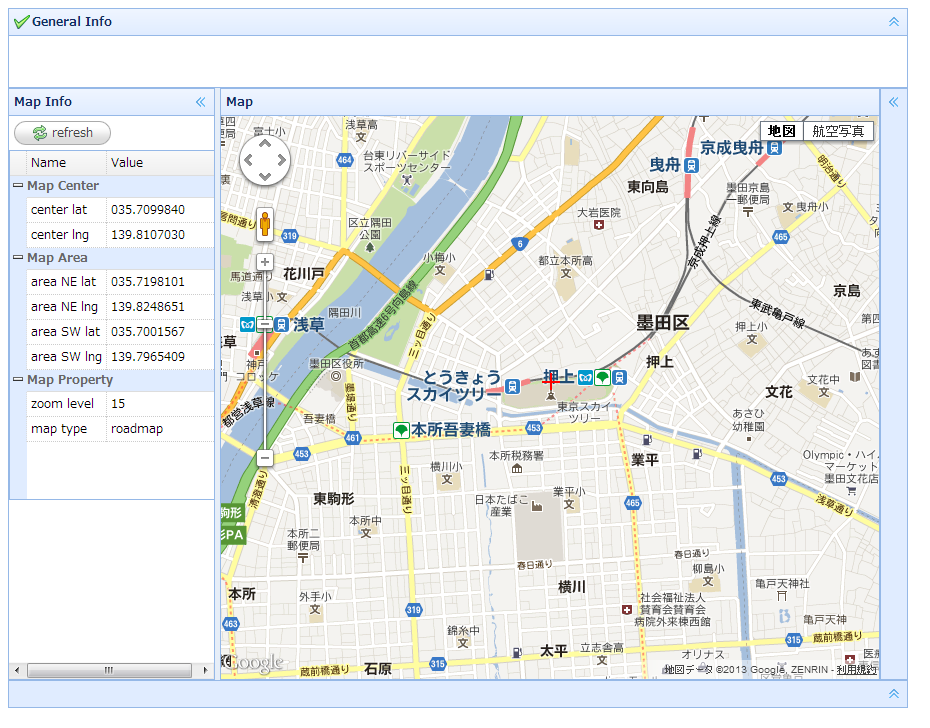
画面の構築にjQuery EasyUIのLayoutを利用している。これは、Panelを上下左右+中央に並べてくれるもので、各Panelには折り畳み(Expand/Collapse)機能がデフォルトでついてくる。
通常のPanelであれば、折り畳みの開閉時に発生するイベント(*)がキャッチできるのだが、Layoutでは内部のPanelが隠蔽されているために、そのままではイベントハンドラを記述できない。
(*)onCollapse, onBeforeCollapse, onExpand, onBeforeExpand。これ以外にも Open, Close, Destory, Resize, Move, Maximize, Minimizeなど、さまざまなイベントが定義されている。
そこで、Layoutにid名をつけて、コードでイベントハンドラを追加することにする。
まずHTMLで以下のようにdiv要素に名前をつけておく。
<div id="layoutMain" class="easyui-layout" style="width:900px;height:700px;"> <div region="west"> <!-- ここに名前をつけてもダメ -->
その上でjavascriptで以下を記述する。
$('#layoutMain').layout('panel','west').panel({
onCollapse:function(){
alert('collapse');
},
onExpand:function(){
alert('expand');
}
});
この例では、左(west)パネルのイベントハンドラを定義している。
ちなみに、最初から閉じた状態にするには、HTMLでcollapsed属性をtrueにすればOK。
<div data-options="region:'south',iconCls:'icon-help'" title="GPS Data" style="height:180px" collapsed="true"> <div region="east" split="true" title="Detail" iconCls="icon-tip" style="width:180px;" collapsed="true"></div>