ここまでの成果をまとめる。
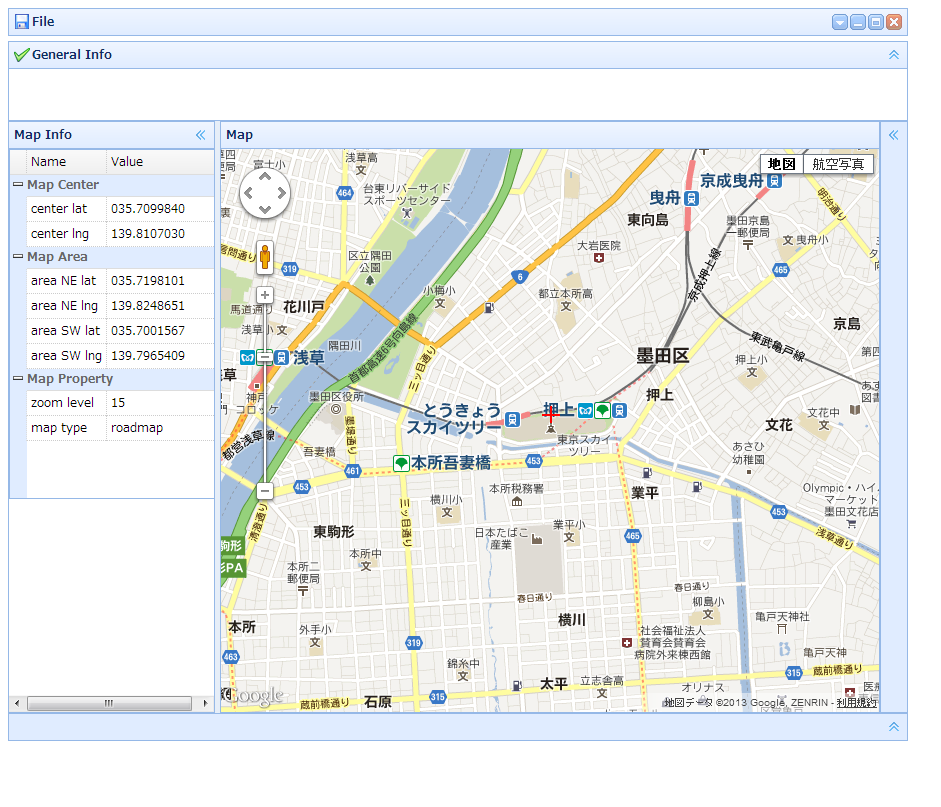
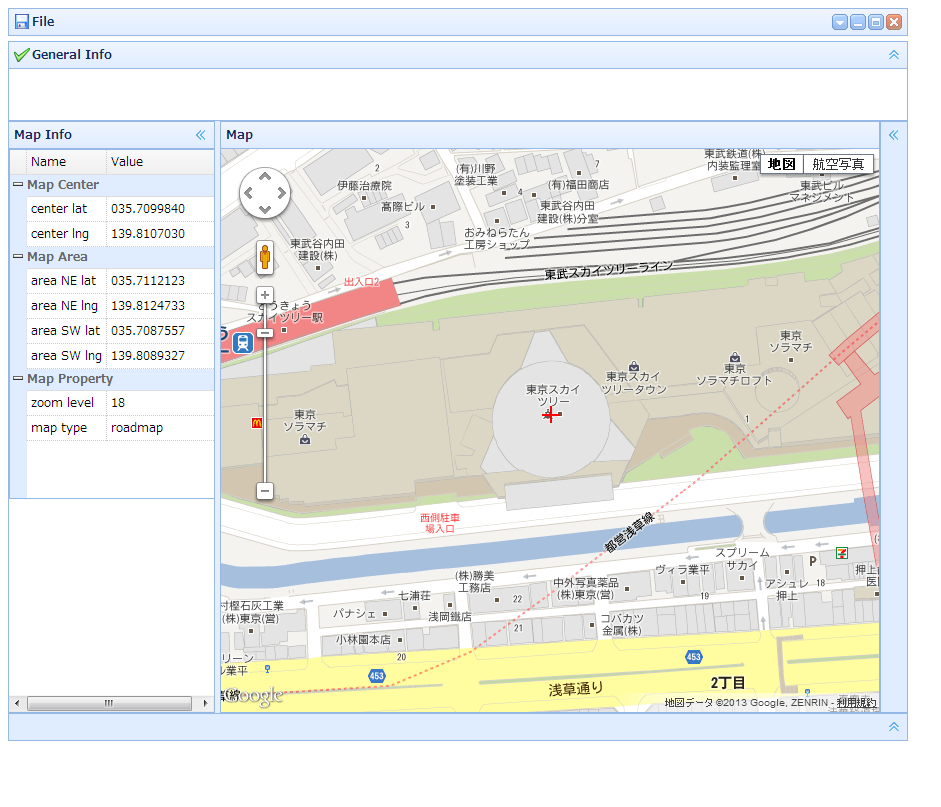
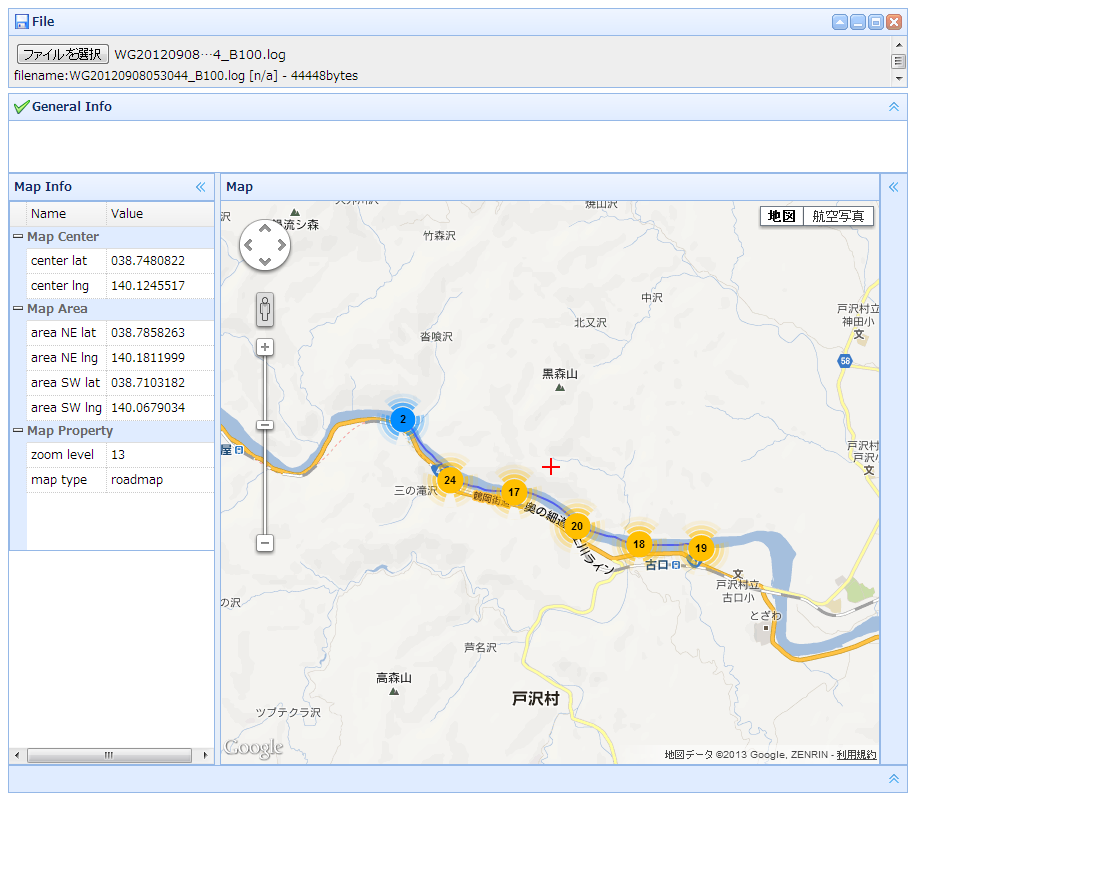
- (1)GPSファイルを読み込み、内容をGoogle Mapsに表示する
- (2)地図の情報を情報パネルに表示する
(2)については、Google Mapsにイベントを追加し、地図が変化したとき(ファイルを読み込んだとき、ドラッグしたときなど)にリアルタイムで更新する。
// リスナーを追加:中心移動時にセンターマーカーを再描画(位置とタイトル)、情報パネル更新
google.maps.event.addListener(gMap, 'center_changed', function(){
var pos = gMap.getCenter();
gMarkerCenter.setPosition(pos);
gMarkerCenter.setTitle('map center: ' + pos);
// 情報パネル(Grid)の情報更新
setGridMapCenter();
});
// リスナーを追加:センターマーカー移動(ドラッグ完了)時に地図の中心を移動
google.maps.event.addListener(gMarkerCenter, 'dragend', function(){
gMap.panTo(gMarkerCenter.position);
});
// リスナーを追加:センターマーカークリック時に情報ウィンドウを表示
google.maps.event.addListener(gMarkerCenter, 'click', function(){
var infoWindow = new google.maps.InfoWindow({
content: 'map center: ' + gMap.getCenter()
})
infoWindow.open(gMap,gMarkerCenter);
});
// リスナーを追加:その他地図に変化があった場合に情報パネルを更新
google.maps.event.addListener(gMap,'bounds_changed',function(){ setGridMapBounds(); }); // 表示領域の変化
google.maps.event.addListener(gMap,'zoom_changed',function(){ setGridMapZoom(); }); // ズームレベルの変化
google.maps.event.addListener(gMap,'maptypeid_changed',function(){ setGridMapMapType(); }); // 地図種類の変化