前回に続いて、GPSファイルの情報を表示する。
-
GPSファイルを読み込む
-
GPSデータをグリッドに表示する
結果は変数:gGpsData に格納する。
グリッドに値を設定する関数 setGridValueByKey(tgt,key_name,value) を用意する。
オブジェクト配列の特定の要素から最大・最小値を取り出す方法は、「JavaScriptでオブジェクトの配列から特定の要素の最大値を得る」を参照。
あわせてパネルを開く。
function showGridGpsInfo(){
// キー名を指定してグリッドにGPSデータの値を設定する
setGridValueByKey(gridGpsInfo,'start date', gGpsData[0].dateJST);
setGridValueByKey(gridGpsInfo,'start time', gGpsData[0].timeJST);
setGridValueByKey(gridGpsInfo,'end date', gGpsData[ gGpsData.length-1 ].dateJST);
setGridValueByKey(gridGpsInfo,'end time', gGpsData[ gGpsData.length-1].timeJST);
setGridValueByKey(gridGpsInfo,'# of points', gGpsData.length);
setGridValueByKey(gridGpsInfo,'min speed',Math.min.apply(null,gGpsData.map(function(o){return o.speed;})));
setGridValueByKey(gridGpsInfo,'max speed',Math.max.apply(null,gGpsData.map(function(o){return o.speed;})));
// パネルを開く(expand)
$('#layoutMain').layout('expand','east');
}
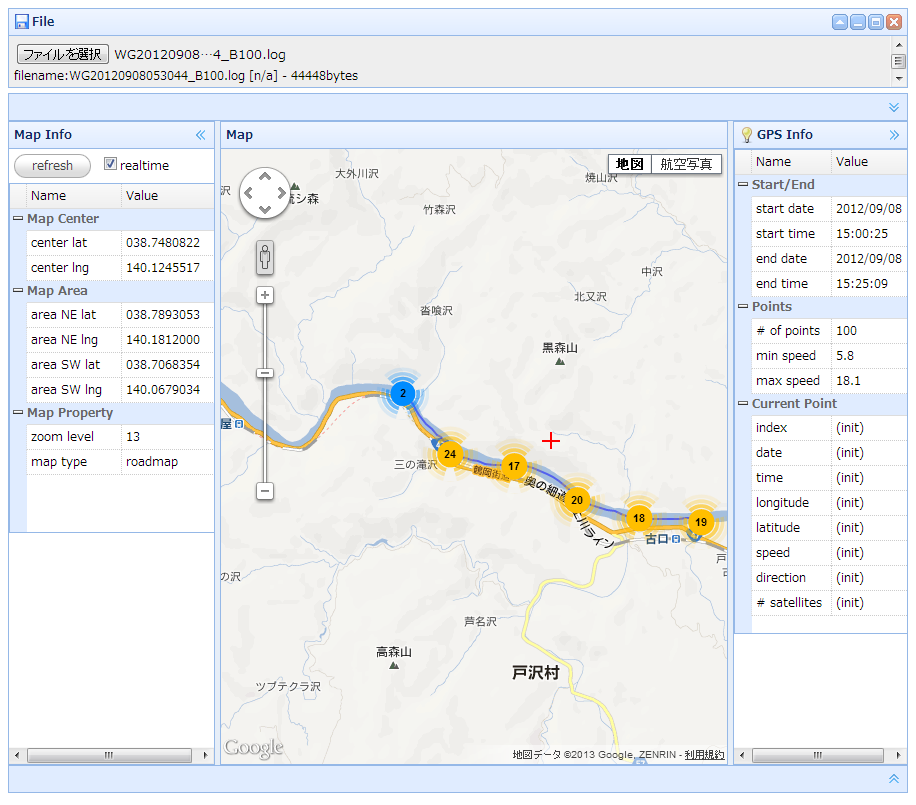
実行結果は以下のようになる。Start/End・Pointsの各項目がセットされた。

マーカーにイベントリスナを追加する
各ポイントの場所にマーカーを表示しているが、このマーカーをクリックしたときに、該当ポイントの情報が表示されるようにする。
function addListenerPoint(m_marker, m_content, m_idx){
google.maps.event.addListener(m_marker, 'click', function(event){
/*var infoWindow = new google.maps.InfoWindow({
content: m_content
})
infoWindow.open(gMap, m_marker);*/
// マーカーに紐付けられたポイントの情報(日時・経緯度など)をグリッドに表示する
var md = gGpsData[m_idx];
setGridValueByKey(gridGpsInfo, 'index', m_idx);
setGridValueByKey(gridGpsInfo, 'date', md.dateJST);
setGridValueByKey(gridGpsInfo, 'time', md.timeJST);
setGridValueByKey(gridGpsInfo, 'longitude', md.lon);
setGridValueByKey(gridGpsInfo, 'latitude', md.lat);
setGridValueByKey(gridGpsInfo, 'speed', md.speed);
setGridValueByKey(gridGpsInfo, 'direction', md.direction);
setGridValueByKey(gridGpsInfo, '# satellites', md.numSat);
});
}
これまで、クリック時には情報ウィンドウを表示していたが、今回コメントアウトしてグリッド表示に切り替える。
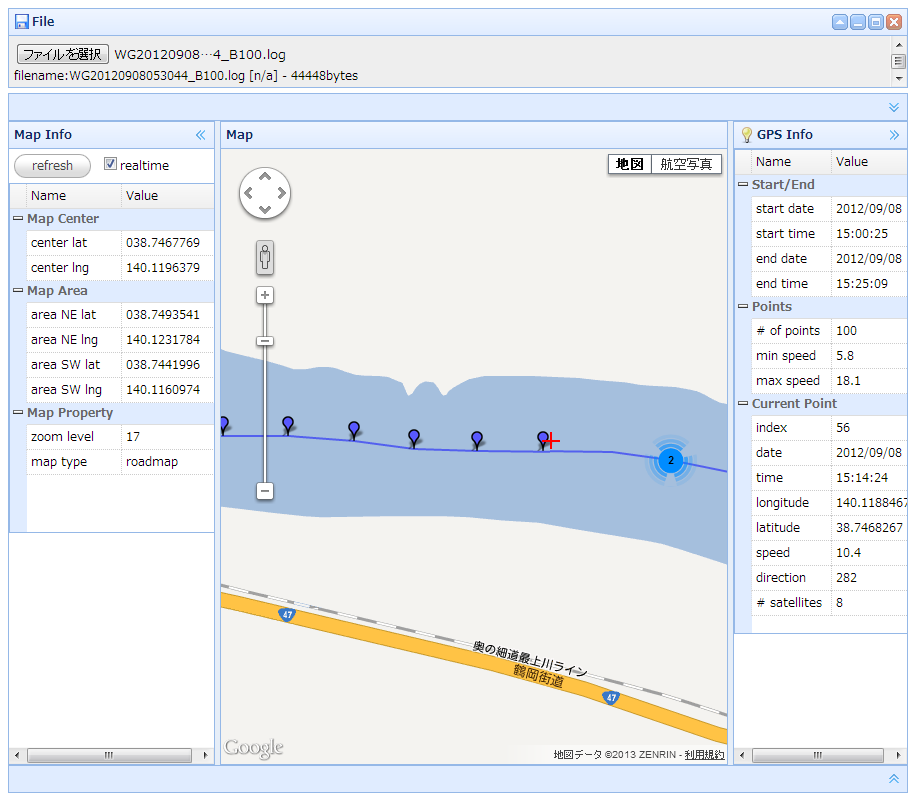
マーカーをクリックすると以下のようになる。そのポイントの日時・経緯度等が表示された。