jQuery.carouFredSelは、画像を「カルーセル」形式で表示させるjQueryのプラグインだ。簡単に使える上に、コードでいろいろ操作できるようなので、深堀して調べてみる。
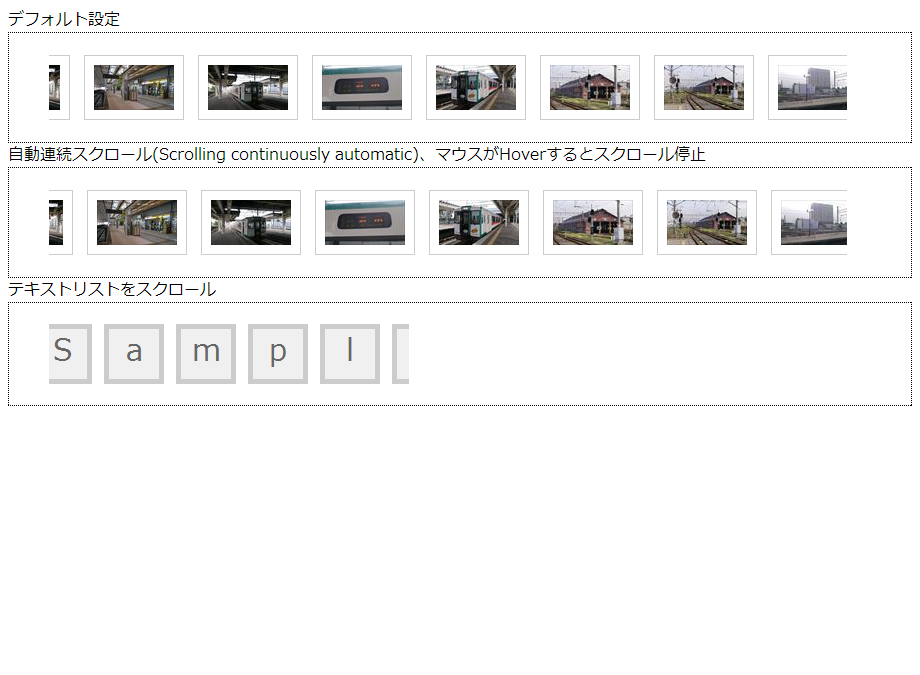
サンプル:ximgcarousel.html

コードは極めてシンプルで、サンプルの3つはそれぞれ以下のように記述するだけでOK。
$('#foo1').carouFredSel();
$("#foo2").carouFredSel({
auto : { items : 5, duration : 7500, easing : "linear",
timeoutDuration : 0, pauseOnHover : "immediate" }
});
$('#foo3').carouFredSel({items:5,scroll:2});
カルーセル化したい要素を以下のように記述する。サンプルの3つ目のように、リスト要素など、画像以外の要素も対応可能。
<div class="image_carousel" id="foo1wrap">
<div id="foo1" >
<img src="images/tmp/t_P1380601.JPG">
<img src="images/tmp/t_P1380602.JPG">
...
</div>
</div>
プラグイン側にカルーセル化時の全体サイズや表示アイテム数を自動計算してもらう場合、画像の大きさ(幅・高さ)をHTMLまたはCSSで明示的に指定する必要がある。
