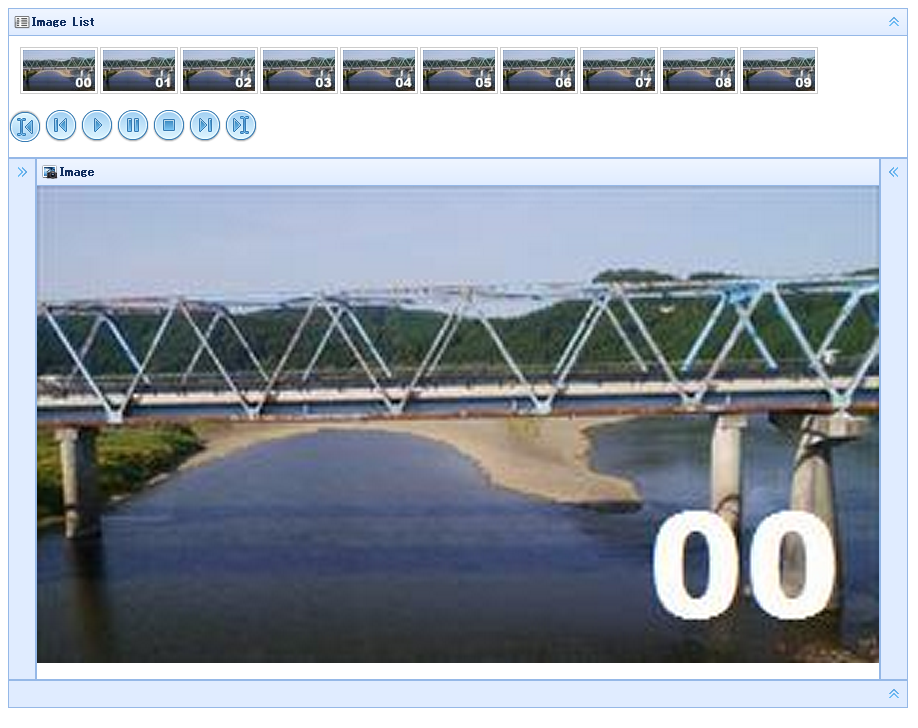
「画像情報ファイル」を読み込んで、画像を表示するWebアプリを作成する。以下のサンプルでは、テスト画像を30個表示している。
imgview03.html

- 画面レイアウトには jQuery EasyUI を使う
- 「再生」ボタン
- 「先頭」「最後」ボタン
- 「早送り」「巻き戻し」ボタン
- 「一時停止」ボタン
- 「停止」ボタン
上パネルに画像一覧を、中央パネルに選択画像を表示する。画像一覧は、carouFredSelを使って表示する。初期状態では10画像をリストに表示し、先頭の画像を中央パネルに表示する。
画像一覧の下に、以下の操作ボタンを配置する。
タイマー機能を使って、1秒ごとにリストを1画像ずつ移動し、同時に中央画像を更新する。最後の画像に到達した後は先頭の画像に戻ってループする。
先頭・最後の画像に移動する。
10画像先へ進む(または戻る)。先頭・最後の画像を超えた場合は循環する。(26枚目の画像選択時に「早送り」すると6枚目の画像に進む。)
自動再生を一時停止する。再生ボタンを押すと再生を再開する。
自動再生を停止する。インデックスをクリアするため、再度再生ボタンを押した場合は、先頭画像に戻って再生を開始する。
(状態チェックをしていないため、再生ボタンを複数回押した場合などには、動作がおかしくなる。)
